Web Browser
Access directly from your browser in the web-based OneDesk.
Mobile
Perform work on-the-go with OneDesk mobile for iOS & Android.
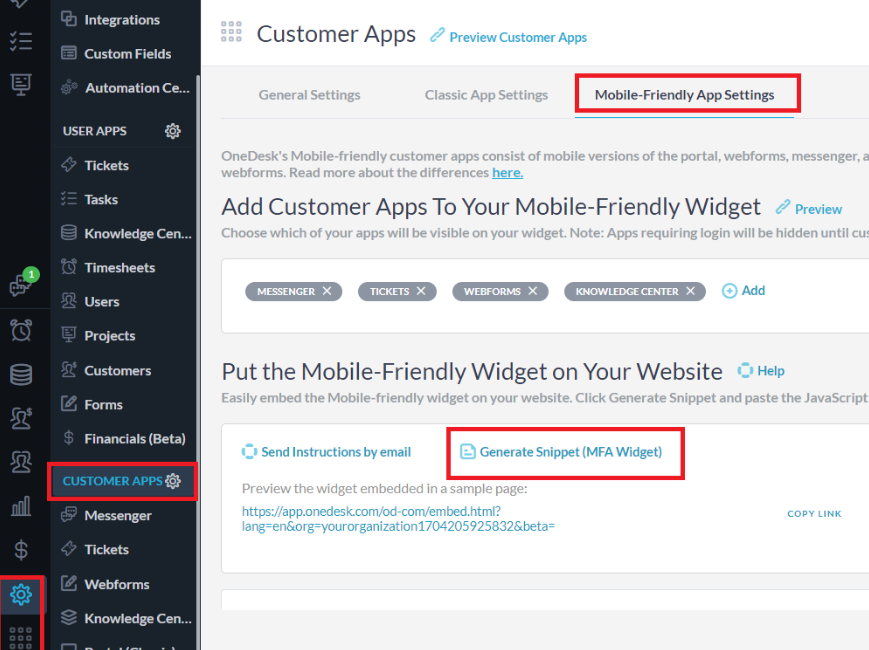
Customer Apps
Provide your customers tools to interact and stay-up-to-date.
AI Integration
Increase efficiency and provide support at scale with a personalized AI.
Cloud
Get started quickly and access your data from anywhere.
On-Premise & Private Cloud
Manage your own data on your own servers.
HIPAA
Stay compliant with a HIPAA-enabled account.