Cosa sono i moduli web?
I moduli web vengono utilizzati per raccogliere informazioni dai clienti e tradurre tali informazioni in elementi in OneDesk. Attraverso i moduli web, consenti ai tuoi clienti di creare diversi tipi di articoli nell’applicazione OneDesk. Puoi creare un modulo web per ogni tipo di elemento (ad esempio un ticket, un’attività, un bug, una segnalazione di errori, ecc.) Che hai abilitato.
Tipi di oggetto
In OneDesk, puoi avere fino a 10 diversi tipi di ticket, 10 diversi tipi di attività e 10 diversi tipi di funzionalità. Per ognuno di questi 30 tipi, puoi creare un modulo web unico. Per abilitare diversi tipi di elementi, vai all’applicazione dei biglietti o all’applicazione delle attività nella sezione amministrativa e attivali dall’elenco in alto.
Campi personalizzati
OneDesk ti permette di farlo modificare le proprietà del campo personalizzato che vengono raccolti su ogni modulo web.
Per esempio:
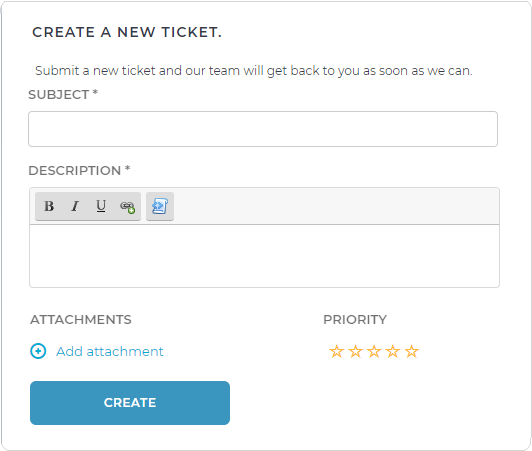
In un modulo web, puoi chiedere ai tuoi clienti di inviare Biglietti e chiedi le seguenti informazioni:
- Soggetto
- Descrizione
- Priorità del biglietto

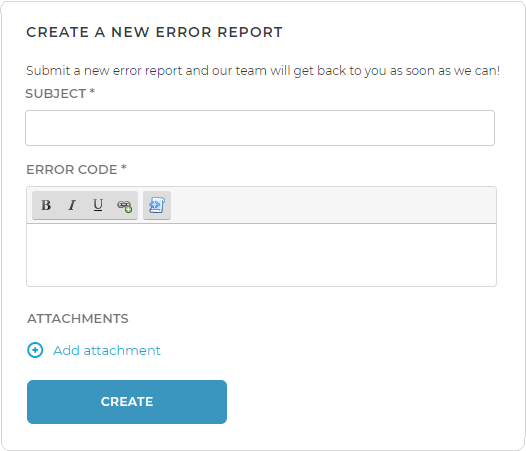
In un altro modulo web, puoi raccogliere rapporti di errore e chiedi le seguenti informazioni:
- Soggetto
- Codice di errore
- Screenshot dell’errore

Come creare un modulo web
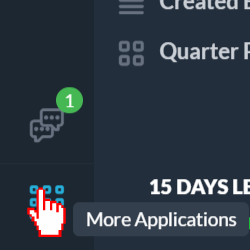
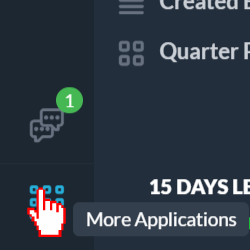
Passo 1: Clicca il Più applicazioni icona nella parte inferiore sinistra dell’applicazione OneDesk.

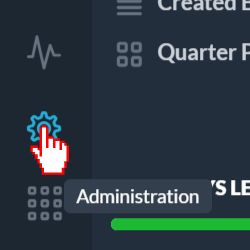
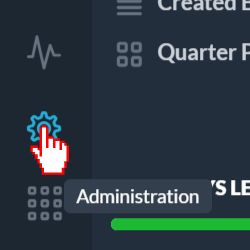
Passo 2: Clicca il ingranaggio icona per accedere alla sezione di amministrazione.

Passaggio 3: Clic Webforms dall’elenco delle applicazioni.

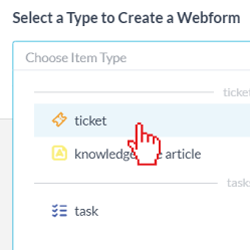
Passaggio 4: In “Seleziona un tipo per creare un modulo web”, scegli il tipo di elemento che il tuo modulo web creerà in OneDesk.

Passaggio 5: Clic Crea modulo web .

Personalizzazione del modulo web
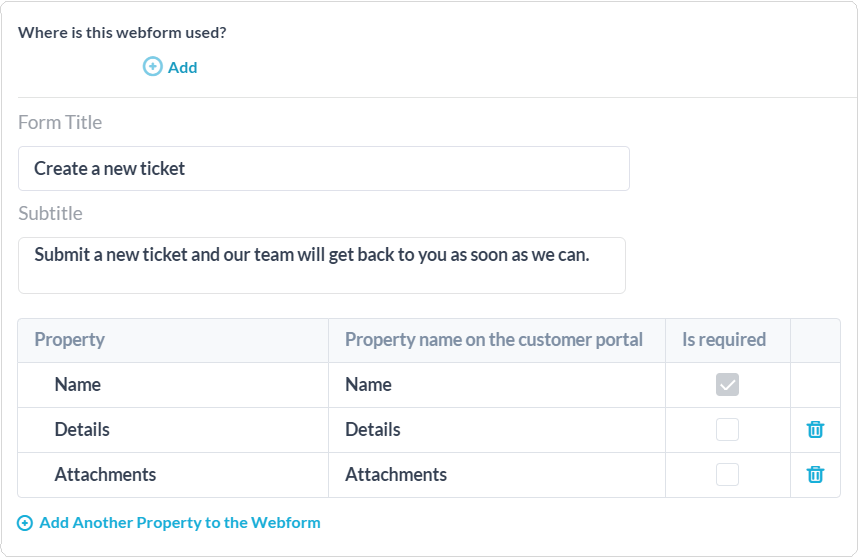
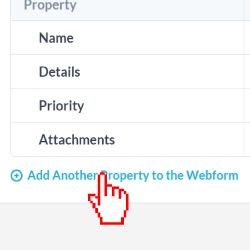
Nel tuo modulo web, puoi modificare il titolo e il sottotitolo del modulo. È inoltre possibile aggiungere e rimuovere proprietà dal modulo e rendere le proprietà obbligatorie o meno. È possibile aggiungere proprietà facendo clic su Aggiungi un’altra proprietà al modulo web in fondo.

Come consentire ai clienti di inviare articoli ai progetti
Puoi consentire ai tuoi clienti di inviare elementi direttamente nei tuoi progetti in OneDesk. Puoi decidere a quali progetti inviare in ogni modulo e dare loro accesso solo ai progetti selezionati. Per abilitarlo:
Passo 1: Clic Aggiungi un’altra proprietà al modulo web nella parte inferiore del modulo web selezionato.

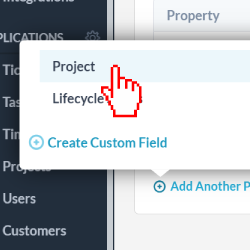
Passo 2: Selezionare Progetto dalle opzioni.

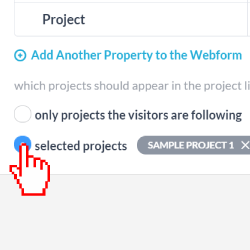
Passaggio 3: Seleziona “solo i progetti che i visitatori stanno seguendo” per consentire ai tuoi clienti di inviare SOLO i loro articoli ai progetti che stanno seguendo. Seleziona “progetti selezionati” se desideri scegliere a quali progetti consentire ai tuoi clienti di inviare articoli. Clicca il Inserisci pulsante per scegliere dall’elenco dei progetti.

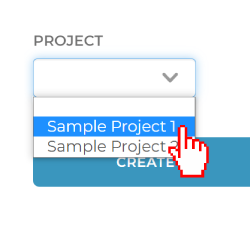
Puoi visualizzare in anteprima il modulo web per vedere come appare la tua nuova opzione ai tuoi clienti.

Come incorporare un modulo web nel portale clienti
Per incorporare un modulo web in un portale clienti:
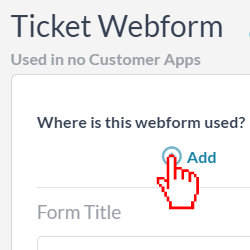
Passo 1: Clicca sul Inserisci pulsante sotto “Dove viene utilizzato questo modulo web?”

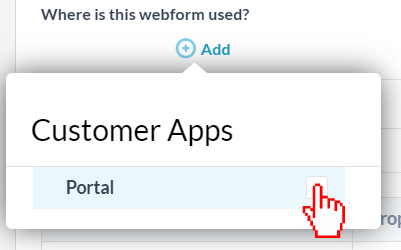
Passo 2: Seleziona il portale in cui desideri che venga visualizzato il modulo.

Come inserire un modulo web su un sito web
Per incorporare il tuo modulo web direttamente nel tuo sito, dovrai identificare l’URL del modulo web e inserirlo nel codice sottostante. Segui questi passaggi per trovare l’URL del tuo modulo web:
Passo 1: Clicca il Più applicazioni icona nella parte inferiore sinistra dell’applicazione OneDesk.

Passo 2: Clicca il ingranaggio icona per accedere alla sezione di amministrazione.

Passaggio 3: Clic Webforms dall’elenco delle applicazioni.

Passaggio 4: Clicca il Anteprima pulsante accanto al modulo web che desideri incorporare nel tuo sito.

Passaggio 5: Copia l’URL dalla finestra di anteprima e incollalo nel codice HTML riportato di seguito. Questo è il codice che utilizzerai sul tuo sito:
<iframe src= “ INSERISCI L’URL QUI “></ iframe>
