I campi personalizzati in OneDesk sono un potente strumento per includere tutte le informazioni necessarie su un elemento. Ora c’è un editor di campi personalizzato dedicato, così come campi personalizzati condizionali che appariranno solo quando determinate scelte vengono scelte da campi esistenti.
Sommario
Accesso all’editor di campi personalizzati
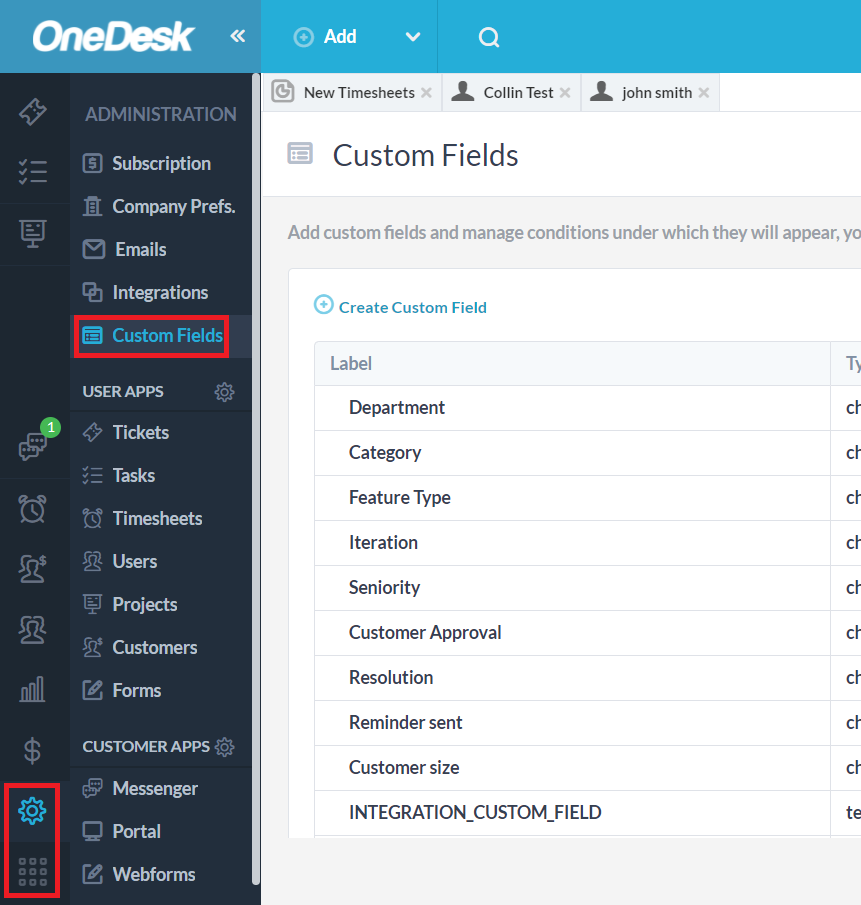
Per accedere all’editor dei campi personalizzati, vai su più applicazioni –> amministrazione –> campi personalizzati .

In questa sezione puoi vedere tutti i campi personalizzati preesistenti, di che tipo sono, una scelta predefinita (se applicabile), in quale progetto sono visibili e azioni come la modifica e l’eliminazione dei campi personalizzati esistenti.
Scorrendo verso il basso, puoi gestire eventuali condizioni che interagiscono con i tuoi campi personalizzati esistenti o aggiungere nuove condizioni.

Creazione di un campo personalizzato
Puoi creare un campo personalizzato con il pulsante “crea campo personalizzato” nell’angolo in alto a sinistra del gestore campo personalizzato. Ad esempio, creiamo un campo personalizzato per i biglietti chiamato “Posizione” che offre una scelta di posizione tra tre opzioni. Puoi anche abilitare la ricerca tra le scelte, se necessario, utile per campi personalizzati con molte opzioni.

Aggiunta di condizioni ai campi personalizzati
Creiamo una condizione per un campo personalizzato. Per aggiungere condizioni per i tuoi campi personalizzati, vai alla sezione “Gestisci condizioni” e scegli di aggiungere una condizione.
Per il nostro esempio, aggiungiamo una condizione al campo personalizzato “Linea di prodotti”, tale che se si sceglie l’opzione “Servizi Web”, sul pannello dei dettagli del biglietto sarà ora visibile un campo personalizzato chiamato “Prodotti Web”.
Apparirà una schermata in cui è possibile specificare quando viene scelto un valore in un campo specifico, verranno quindi visualizzati uno o più altri campi. Dal nostro esempio sopra, quindi, compiliamo i campi in questo modo:

Rendere visibili i campi condizionali
Pannello dettaglio articolo e modulo interno
Una volta aggiunto un campo condizionale, devi abilitarlo per il pannello dei dettagli dell’applicazione in cui desideri vederlo. Poiché il nostro campo con le condizioni appare sui biglietti, andiamo alle opzioni del biglietto nelle nostre impostazioni di amministrazione e scorriamo fino all’intestazione “Proprietà del pannello dei dettagli del biglietto”. Qui vediamo il nostro campo e dobbiamo impostare “Includi campi condizionali” su ON:

Ora, il nostro campo condizionale apparirà nel pannello dei dettagli del biglietto quando viene scelta la risposta corrispondente.
Puoi anche vedere le condizioni sul modulo di un articolo quando aggiungi un campo personalizzato. Per fare ciò, vai alla sezione “Moduli” in amministrazione e seleziona il modulo dell’articolo a cui desideri aggiungere il tuo campo personalizzato – biglietti, nel nostro caso. È quindi possibile selezionare un campo personalizzato da aggiungere a questo modulo con il pulsante “Aggiungi un’altra proprietà a questo modulo”. Se il campo scelto presenta condizioni, queste devono essere abilitate anche qui:

Ora il nostro campo personalizzato mostrerà il campo condizionale sia nel pannello dei dettagli dell’articolo che nel modulo di creazione quando viene scelta l’opzione corretta,
Webforms
Per aggiungere un campo condizione a un modulo web inviato dai tuoi clienti, vai su Altre applicazioni –> Amministrazione –> Moduli Web. Aggiungi il campo personalizzato con condizioni al modulo web e attiva “Includi campi condizionali”.

Questi campi di condizione per i moduli web si applicano anche ai moduli web all’interno del Portale Clienti. Assicurati che i tuoi moduli web siano abilitati sul portale in Altre applicazioni –> Amministrazione –> Portale .

Ora i moduli web inviati dai tuoi clienti hanno campi di condizione sia sul modulo web standalone che tramite il Portale clienti.
Articoli Correlati