OneDesk inkluderer flere kundevendte apper som du kan bruke for å aktivere kommunikasjon med kundene dine. Appene inkluderer nettwidgeten, messenger, portal, kunnskapsbase og nettskjemaer. Hver app tilbyr kanaler for kunder, klienter eller sluttbrukere for å motta støtte eller samarbeide med teamet ditt.
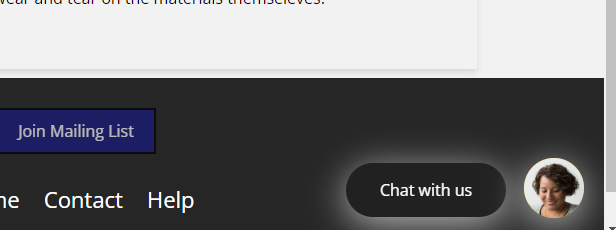
Nettwidgeten er et ikon som vises på nettstedet ditt, som åpnes for å gi enkel tilgang til de andre appene. Messenger er en live chat-applikasjon mellom dine agenter og kunder. Portalen lar kunder se billett- eller oppgavefremdrift , status eller andre detaljer du tillater. Kunnskapsbasen er et knutepunkt for informasjon for kundene dine. Og til slutt, webskjemaer lar kunder sende inn nye billetter eller oppgaver til deg. Du kan aktivere alle eller noen av disse appene for kundene dine. Det viktigste første trinnet for å begynne å betjene kundene dine er å legge til appene på nettstedet ditt.
Når du har lagt til, kan du justere ulike konfigurasjoner som utseende og oppførsel, live og direkte i OneDesk, uten å gjøre ytterligere endringer på selve nettstedet ditt. Det er noen få metoder for å legge til kundeappene på nettstedet ditt, avhengig av dine preferanser. Denne artikkelen vil diskutere hver metode i dybden.
Innholdsfortegnelse
Bruke en lenke til en app
Hvis du vil at kundene dine skal få tilgang til én eller flere apper fra nettstedet ditt, er en enkel metode å koble til app-URLen fra et sted på nettstedet ditt. Som et eksempel kan du ha tekst i sidemenyen som sier “Kundeportal” og lenker til URL-en til portalapplikasjonen din. Selvfølgelig kan du bruke denne metoden for alle apper du ønsker å bruke, siden hver av kundeappene har sin egen URL.

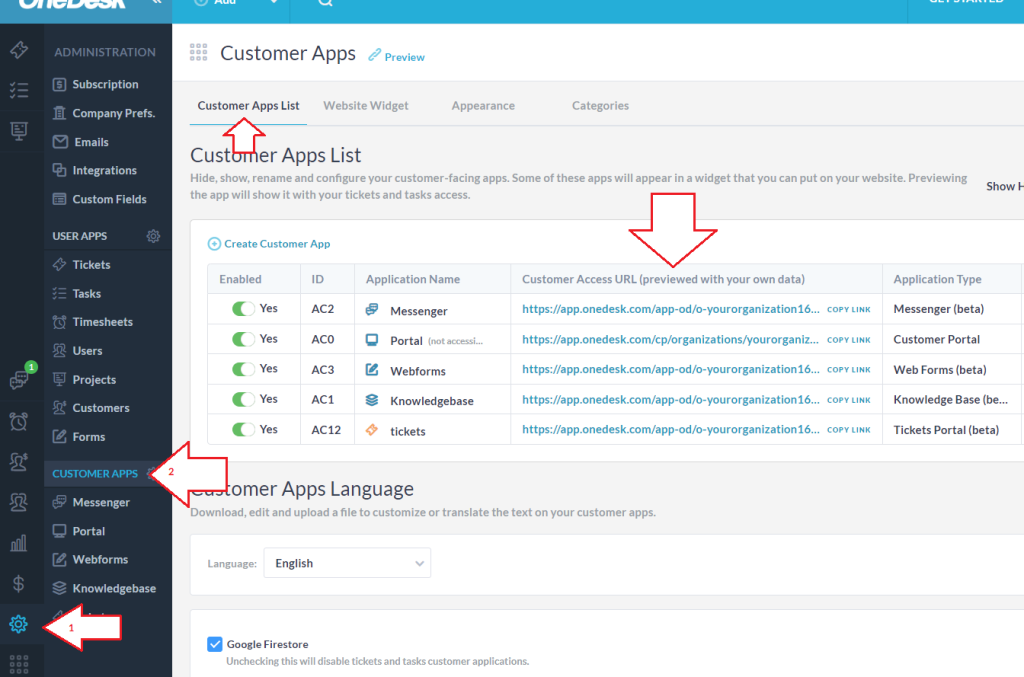
For å finne nettadressen for hver av programmene dine, gå til Administrasjon → Kundeapper → Liste over kundeapper → under kolonnen URL for kundetilgang. Disse nettadressene gir koblinger til fullskjermversjonen av hver app. Du kan forhåndsvise dem herfra også. Husk at billett- /oppgaveportalen , kunnskapsbasen, nettskjemaene og messenger er mobilvennlige, noe som betyr at en kunde som går inn på nettstedet ditt fra en mobilenhet komfortabelt kan bruke disse appene. Som alltid kan du konfigurere oppførselen eller utseendet til apper fra OneDesk-kontoadministrasjonsinnstillingene uten å gjøre ytterligere endringer på nettstedet ditt.
Innbygging av nettwidgeten
Hva er nettwidgeten?
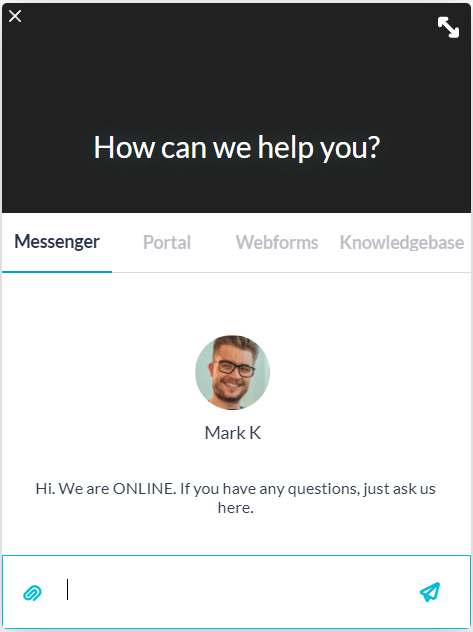
Nettwidgeten er et program som kan legges til nettstedet ditt og vises som et bobleikon på siden av siden. Når det ikonet klikkes, kan kundene få tilgang til hvilken som helst eller alle kundeappene du har aktivert. Hver app vises som en fane i widgeten. Selve widgeten kan konfigureres med tanke på utseende samt hvilke apper som er inkludert i widgeten. For fullstendig informasjon om konfigurering av widgetens utseende og virkemåte, se: Widget-konfigurasjon.

Legge til nettwidgeten på nettstedet ditt med kodebiten
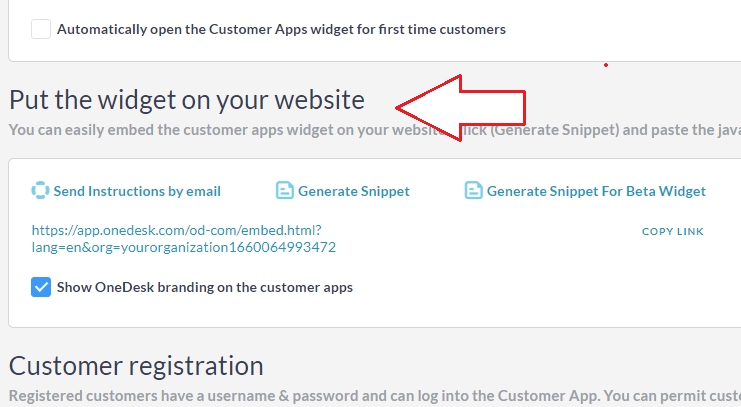
Widgeten er ganske enkel å legge til på nettstedet ditt. Bare legg til en liten JavaScript-kodebit i koden til nettsiden din. Du finner kodebiten din i administrasjonspanelet til OneDesk-kontoen din, under Administrasjon –> Kundeapper –> Nettsted Widge t. Klikk deretter på koblingen ” Generer kodebit “.

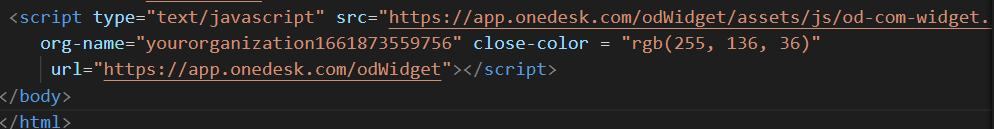
Denne handlingen genererer koden for å plassere OneDesk-kundeapps-widgeten på nettstedet ditt. Kopier og lim inn kodebiten i nettstedets kode. Avhengig av bedriften din kan det hende du trenger en spesifikk avdeling eller et teammedlem for å gjøre dette for deg, men når koden til nettstedet ditt er åpnet, er prosessen enkel. Bare legg til det genererte skriptet på én eller flere sider på nettstedet ditt før den avsluttende ‘body’-taggen. Hvis du vil at widgeten skal vises på alle sidene på nettstedet ditt, anbefaler vi at du legger til skriptet i sidebunnteksten. Og det er det! Kundene dine kan nå få tilgang til alle apper i widgeten fra nettstedet ditt. Nok en gang kan du konfigurere widgeten direkte fra OneDesk-kontoen din uten å gjøre ytterligere endringer på nettstedet ditt.
Hvis du bruker et WordPress- eller Joomla-nettsted, sjekk imidlertid ut delene nedenfor.
Konfigurer widgetboblen fra kodebiten (valgfritt)
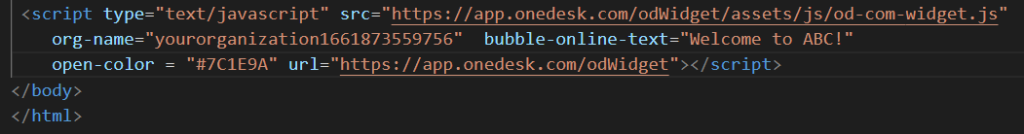
Selv om du bare kan kopiere og lime inn denne kodebiten som den er, er det noen få alternativer du kan konfigurere i koden hvis du ønsker det. Du kan endre plasseringen på siden, farger og ikoner ved å bruke parameterne som er oppført nedenfor. Hvis du ikke spesifiserer en egenskap, vil den bruke standarden. Merk: Ikke endre organisasjonsnavnet siden det er dette som setter det til din egen kundeportal.
(Igjen, husk at dette er helt valgfritt, og mange av disse konfigurasjonene kan gjøres direkte i OneDesk-administratorinnstillingene.)
- opprinnelse = “ ”
- Endrer posisjonen til widgeten til det fjerne hjørnet av vinduet og retningen widgeten åpner. Gyldige verdier inkluderer “venstre” og “høyre”. (f.eks. origin=”venstre” )
- x = “ ”
- Endrer granulært posisjonen til widgeten langs x-aksen. Gyldige verdier inkluderer tall (f.eks. x=”100″ ).
- y = “ ”
- Endrer granulært posisjonen til widgeten langs y-aksen. Gyldige verdier inkluderer tall (f.eks. y=”100″ ).
- avstand = ” “
- Endrer granulært posisjonen til widgeten langs x-aksen. Gyldige verdier inkluderer tall (f.eks. distance=”100″ ).
- nær-farge = “ ”
- Endrer fargen på “lukke (‘X’) widget-ikonet som vises på widgeten mens den er åpen. Gyldige verdier inkluderer HEX-koder, RGB og nettleserstøttede fargenavn. (f.eks . close-color=”red” )


- åpen farge = “ ”
- Endrer fargen på hovedikonet (fargen på widgetboblen når den ikke er åpen). Gyldige verdier inkluderer HEX-koder, RGB og fargenavn. (f.eks . open-color=”#FF0CB” )
- boble-modus = “ ”
- Endrer størrelsen på widgetboblen. Gyldig verdi inkluderer “liten”. Stor er standard. (f.eks . bubble-mode=”small” )
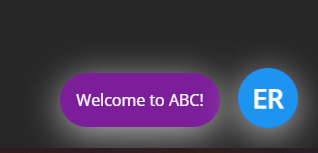
- bubble-online-text = “ ”
- Endrer teksten som vises i boblen når du er satt til online (vises kun i stor boble) Gyldige verdier inkluderer bokstaver, tall, spesialtegn. Boblen utvides basert på antall tegn som er lagt inn. (f.eks . bubble-online-text=”Hvordan kan vi hjelpe?” )
- bubble-offline-text = “ ”
- Samme som ovenfor, men vises når chatten er satt til offline. (f.eks . bubble-offline-text=”Frakoblet. Legg igjen en melding” )
- boble-tekst-farge = “ ”
- Endrer teksten som vises i widget-boblen (kun stort ikon). Gyldige verdier inkluderer HEX-koder, RGB og fargenavn. (f.eks . bubble-text-color=”aqua” )


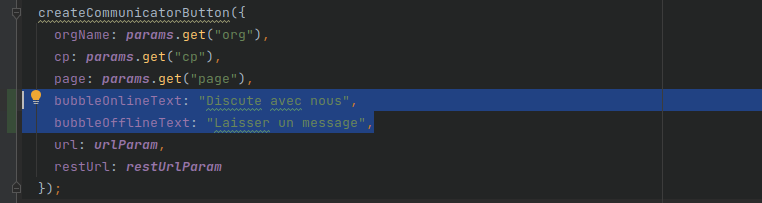
Du kan også programmere angi disse attributtene via params ved å lage en andre script-tag som bruker ‘createCommunicatorButton’-kommandoen. Kontakt oss for mer informasjon om dette.

Legg til widgeten ved hjelp av WordPress-integrasjonen
OneDesk har en direkte utvidelse for WordPress. Utvidelsen lar deg enkelt bygge inn widgeten på WordPress-siden din. Du kan installere plugin fra WordPress-innstillingene. For fullstendige instruksjoner se: Slik installerer du widgeten på WordPress-nettstedet ditt.
Legg til widgeten ved å bruke Joomla-integrasjonen
OneDesk har en direkte utvidelse for Joomla-nettsteder. Utvidelsen lar deg bygge inn widgeten på nettstedet ditt. Les om utvidelsen på Joomla-siden. Eller legg til widgeten ved å bruke følgende instruksjoner: Joomla Integration.
For å konfigurere appene som vises i widgeten
OneDesk er ganske fleksibel og konfigurerbar. Du kan konfigurere hvilke apper som vises som faner i widgeten uten å deaktivere appen. Du kan for eksempel bare bruke live chat-meldingen i widgeten, samtidig som du lar kunder få tilgang til portalen fra en lenke. Denne konfigurasjonen er nyttig hvis: a) Du vil bare bruke visse apper. b) Du vil ha tilgang til en app eller visse apper fra widgeten mens en annen app skal få tilgang på andre måter. Se Widget-konfigurasjon for fullstendige instruksjoner.

Bygge inn appen(e) på siden din
Enhver eller alle appene kan bygges inn direkte på en nettside. Hver kundeapp kan bygges inn uavhengig, eller du kan bygge inn selve widgeten.
Å bygge inn en kundeapp er et godt alternativ for forskjellige situasjoner som:
- Du vil ha appen(e) innebygd på en side som er din egen URL.
- Du vil at appen(e) skal vises i din egen styling eller kontekstuell informasjon.
- Du vil bygge inn appen på en side som er bak dine egne påloggingskriterier eller på intranettet ditt.

Bygg inn apper ved hjelp av en iFrame
En ganske enkel måte å bygge inn en kundeapp på er å bruke en iFrame.
Hva er en iFrame?
En iFrame er HTML-markering som lar deg legge inn en webside på en annen. Du definerer et rektangulært mellomrom på siden der du vil at den andre websiden skal vises, og du definerer siden som skal legges inn. Dette gjøres ved å bruke iFrame HTML-taggen .

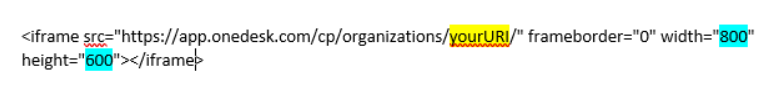
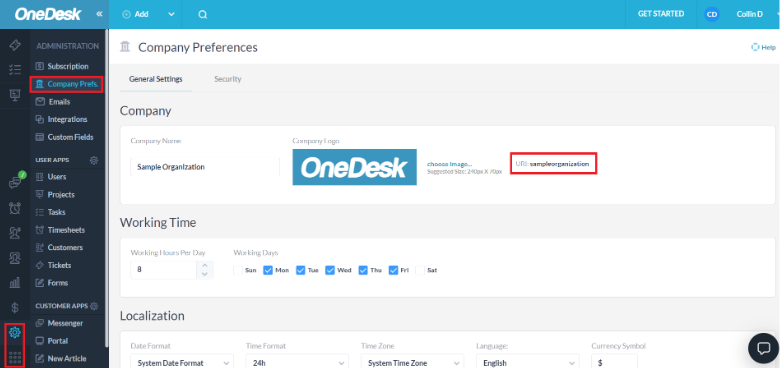
Ovenfor er et eksempel iFrame-kode som vil bygge inn portalen. Du må erstatte “yourURI” med din egen URI slik at den bygger inn din egen portal. Du kan finne din URI i OneDesk på Flere applikasjoner –> Administrasjon –> Selskapets preferanser. Du kan også justere skjermstørrelsen ved å endre bredde- og høydeverdiene.

Nedenfor er et eksempel på hvordan du kan bygge inn widgeten på siden din. Nok en gang, erstatt “yourURI” med organisasjonens URI, og juster høyden og bredden etter behov.

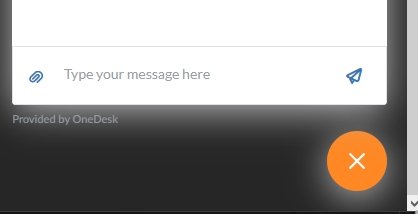
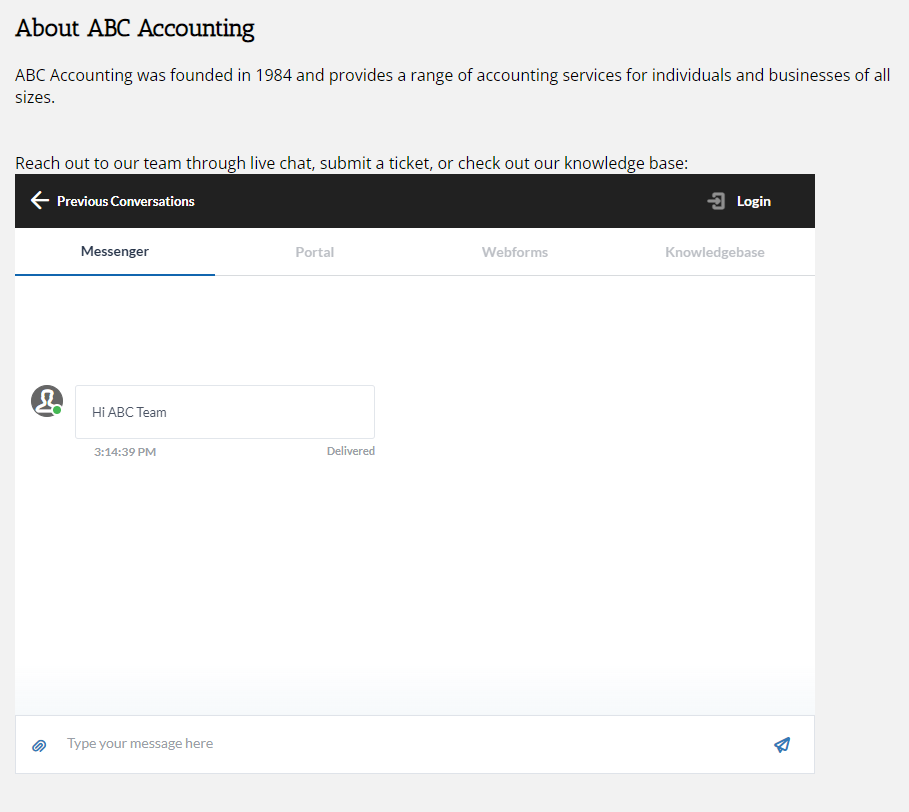
Widgeten vil se omtrent slik ut når den er innebygd på nettsiden din:

Innbygging ved hjelp av en iFrame er selvfølgelig ikke begrenset til portalen eller widgeten. Du kan bygge inn hvilken som helst av kundeappene – portal, KB, webskjema, messenger. Den enkleste måten er å kopiere og lime inn app-URLen i ‘src URL’en til iFrame-koden. For å finne nettadressen til appene dine. Gå til Administrasjon> Kundeapper (Se delen “Bruke en lenke” ovenfor).
Bruke CNAME / Sette appene på ditt eget domene
Hva er en CNAME og hvorfor skal jeg bruke den?
Når en bruker åpner OneDesk-kundeportalen fra nettstedet ditt, surfer de faktisk på OneDesk.com Hvis du vil beholde portalen under ditt eget domene, kan du gjøre det ved å legge til OneDesk-portalsiden som en CNAME-post på domeneregistratoren din. Uten å gå inn på de tekniske detaljene, tilordner en CNAME et navn til et kanonisk domenenavn. Med andre ord lar denne metoden deg tilpasse nettadressen. Så når en kunde går til appen din, er nettadressen din egen.
Slik legger du apper på ditt eget domene med CNAME
Du kan være vert for OneDesk-kundeportalen din, eller andre kundeapper, på ditt eget domene. Her er hvordan det gjøres.
Lag en CNAME -post
- Først må du ha tilgang til å endre CNAME -postene på registratoren din. Hver registrator er forskjellig, men her er noen instruksjoner for Domain.com , Gå pappa , og navnebillig .
- Deretter må du velge et underdomene der du vil at portalen skal være vert. Du kan for eksempel velge http://portal.yourdomain.com for å være vert for OneDesk-kundeportalen din («portal» er underdomenet ditt). Så på registraren din må du opprette en CNAME-post som peker ditt valgte underdomene til appens URL. (App-URL-ene finner du i kontoen din under Administrasjon –> Kundeapper. )
Når dette er gjort, må du sende oss en e-post ( support@onedesk.com ) med følgende informasjon:
1. Ditt valgte underdomene og omdirigerings-URL (f.eks. http://portal.yourdomain.com)
2. Lenken til OneDesk-kundeappen du vil legge der (se ovenfor om hvordan du finner denne lenken).
DERETTER
- Vi vil generere og gi deg de to CNAME-URLene.
- Du vil konfigurere CNAME-ene i domenet ditt (opprette DNS-oppføringer) og sende oss en bekreftelse.
- Vi vil deretter utføre endringene og aktiveringen på vår side.
Merk: For HTTPS kan vi automatisk få et Let’s Encrypt og/eller AWS SSL-sertifikat for underdomenet ditt når CNAME-innstillingen er korrekt propagert i DNS.