OneDesk включает три приложения для работы с клиентами в реальном времени, которые вы можете использовать для взаимодействия со своими клиентами, а также для предоставления им доступа к интерфейсу их заявок и обсуждения их с вами. Клиентские приложения также действуют как база знаний, где вы можете публиковать статьи, которыми хотите поделиться со своими клиентами. Вы можете настроить, какие приложения будут доступны для ваших клиентов в вашей службе администрирования OneDesk, без необходимости вносить изменения на свой веб-сайт. Независимо от того, как вы хотите его использовать, вам следует разместить его на своем веб-сайте, чтобы ваши клиенты могли найти его. Для этого есть несколько разных способов, которые я буду обсуждать от самого простого к самому сложному.
1. Поместите виджет на вашем сайте.
Виджет помещает значок в нижний угол вашего сайта. Когда посетитель нажимает на нее, открывается панель с тремя клиентскими приложениями.

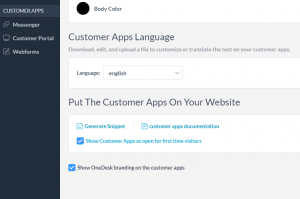
Чтобы интегрировать виджет клиентских приложений OneDesk с вашим веб-сайтом, вам необходимо добавить небольшой фрагмент кода JavaScript на все страницы вашего веб-сайта, где вы хотите, чтобы виджет был доступен. Если ваши страницы создаются динамически, вы можете добавить фрагмент JavaScript в нижний колонтитул страницы. Вы можете найти свой фрагмент на панели администрирования вашей учетной записи OneDesk в разделе «Администрирование».> Клиентские приложения. Щелкните ссылку «Создать фрагмент».

Вы можете настроить внешний вид виджета следующим образом:
– close-color = ”# 25aed8”: цвет кнопки закрытия
– open-color = ”# 25aed8”: цвет кнопки открытия
Для дополнительных настроек дисплея вы можете найти его здесь .
2. Поместите портал в iframe.
Iframe позволяет встраивать одну веб-страницу в другую.
Поместите тег iframe на свою веб-страницу, а в качестве источника (src) используйте ссылку на свой клиентский портал OneDesk. Вы можете найти эту ссылку в разделе «Администрирование> Клиентский портал », и рядом с названием страницы есть ссылка. Перейдите по этой ссылке и скопируйте целевой URL.

При использовании iframe не забудьте установить ширину и высоту размера фрейма.