Что такое веб-формы?
Веб-формы используются для сбора информации от ваших клиентов и преобразования этой информации в элементы OneDesk. С помощью веб-форм вы позволяете своим клиентам создавать различные типы элементов в приложении OneDesk. Вы можете создать веб-форму для каждого типа элемента (например, заявки, задачи, ошибки, отчета об ошибках и т. Д.), Которые вы активировали.
Типы предметов
В OneDesk вы можете иметь до 10 различных типов билетов, 10 различных типов задач и 10 различных типов функций. Для каждого из этих 30 типов вы можете создать уникальную веб-форму. Чтобы включить различные типы элементов, перейдите к своему приложению тикетов или приложению задачи в административном разделе и включите их в верхнем списке.
Настраиваемые поля
OneDesk позволяет редактировать свойства настраиваемого поля которые собираются в каждой веб-форме.
Например:
В одной веб-форме вы можете попросить своих клиентов отправить Билеты и запросите следующую информацию:
- Предмет
- Описание
- Приоритет билетов

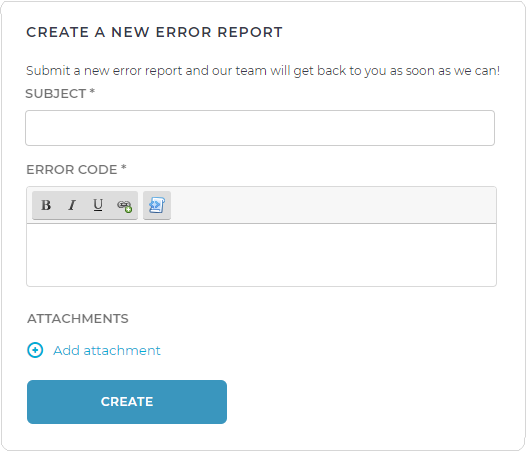
В другой веб-форме вы можете собрать отчеты об ошибках и запросите следующую информацию:
- Предмет
- Код ошибки
- Скриншот ошибки

Как создать веб-форму
Шаг 1: Щелкните значок Больше приложений в левом нижнем углу приложения OneDesk.

Шаг 2: Щелкните значок винтик значок, чтобы перейти в раздел администрирования.

Шаг 3: Нажмите Веб-формы из списка приложений.

Шаг 4: В поле «Выберите тип для создания веб-формы» выберите тип элемента, который ваша веб-форма будет создавать в OneDesk.

Шаг 5: Нажмите Создать веб-форму .

Настройка веб-формы
В своей веб-форме вы можете изменить заголовок и подзаголовок формы. Вы также можете добавлять и удалять свойства из формы, а также делать свойства обязательными или нет. Вы можете добавить свойства, нажав Добавить другое свойство в веб-форму внизу.

Как разрешить клиентам отправлять элементы в проекты
Вы можете разрешить своим клиентам отправлять элементы прямо в ваши проекты в OneDesk. Вы можете решить, в какие проекты они будут отправлять в каждой форме, и предоставить им доступ только к выбранным вами проектам. Чтобы включить это:
Шаг 1: Нажмите Добавить другое свойство в веб-форму в нижней части выбранной веб-формы.

Шаг 2: Выбирать Проект из вариантов.

Шаг 3: Выберите «только проекты, за которыми следят посетители», чтобы ваши клиенты могли отправлять свои элементы ТОЛЬКО в проекты, за которыми они подписаны. Выберите «выбранные проекты», если вы хотите выбрать, в какие проекты вы разрешаете своим клиентам отправлять элементы. Щелкните значок Добавлять кнопку, чтобы выбрать из списка ваших проектов.

Вы можете предварительно просмотреть веб-форму, чтобы увидеть, как ваш новый вариант будет выглядеть для ваших клиентов.

Как встроить веб-форму на портал для клиентов
Чтобы встроить веб-форму в клиентский портал:
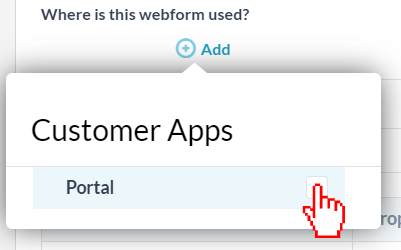
Шаг 1: Нажми на Добавлять кнопка под “Где используется эта веб-форма?”

Шаг 2: Выберите портал, на котором должна отображаться форма.

Как разместить веб-форму на веб-сайте
Чтобы встроить веб-форму прямо на свой сайт, вам необходимо указать URL-адрес веб-формы и вставить его в приведенный ниже код. Выполните следующие действия, чтобы найти URL-адрес вашей веб-формы:
Шаг 1: Щелкните значок Больше приложений в левом нижнем углу приложения OneDesk.

Шаг 2: Щелкните значок винтик значок, чтобы перейти в раздел администрирования.

Шаг 3: Нажмите Веб-формы из списка приложений.

Шаг 4: Щелкните значок Предварительный просмотр рядом с веб-формой, которую вы хотите встроить на свой сайт.

Шаг 5: Скопируйте URL-адрес из окна предварительного просмотра и вставьте его в HTML-код ниже. Вот код, который вы будете использовать на своем сайте:
<iframe srcзнак равно ВСТАВИТЬ URL ЗДЕСЬ “></ iframe>
