OneDesk inkluderer flere kundevendte apps , som du kan bruge til at aktivere kommunikation med dine kunder. Apps inkluderer webwidget, messenger, portal, videnbase og webformularer. Hver app giver kunder, klienter eller slutbrugere kanaler til at modtage support eller samarbejde med dit team.
Webwidgetten er et ikon, der vises på dit websted, og som åbner op for at give nem adgang til de andre apps. Messenger er en live chat-applikation mellem dine agenter og kunder. Portalen giver kunderne mulighed for at se billet- eller opgavefremskridt , status eller andre detaljer, du tillader. Videnbasen er et knudepunkt for information for dine kunder. Og endelig giver webformularer kunderne mulighed for at indsende nye billetter eller opgaver til dig. Du kan aktivere alle eller nogen af disse apps, så dine kunder kan bruge dem. Det vigtigste første skridt til at begynde at betjene dine kunder er at tilføje apps til dit websted.
Når først tilføjet, kan du justere forskellige konfigurationer såsom udseende og adfærd, live og direkte i OneDesk, uden at foretage yderligere ændringer på selve dit websted. Der er et par metoder til at tilføje kundeapps til dit websted, afhængigt af dine præferencer. Denne artikel vil diskutere hver metode i dybden.
Indholdsfortegnelse
- Ved at bruge et direkte link til app(erne)
- Indlejring af widgetten
- Integrer individuelle apps på din side
Brug af et link til en app
Hvis du vil have dine kunder til at få adgang til en eller flere apps fra dit websted, er en simpel metode blot at linke app-URL’en fra et sted på dit websted. Som et eksempel kan du have tekst i din webstedsmenu, der siger ‘Kundeportal’ og linker til URL’en på din portalapplikation. Selvfølgelig kan du bruge denne metode til enhver og alle apps, du ønsker at bruge, da hver af kundeapps har sin egen URL.

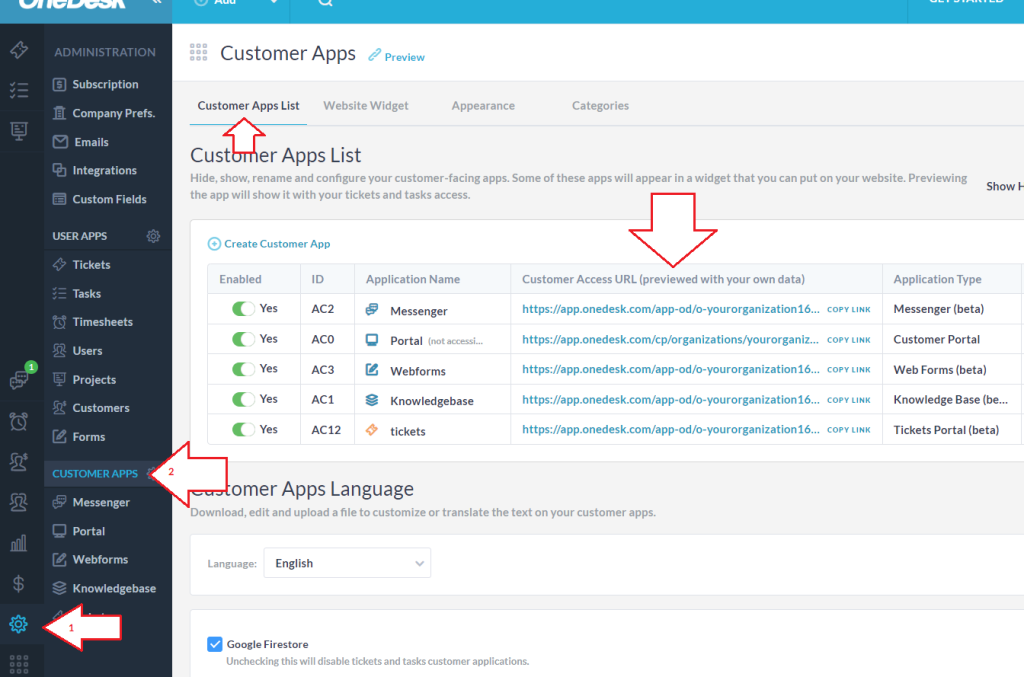
For at finde URL’en til hver af dine applikationer skal du gå til Administration → Kundeapps → fanen Liste over kundeapps → under kolonnen URL for kundeadgang. Disse webadresser giver links til fuldskærmsversionen af hver app. Du kan også se dem herfra. Husk at billet-/ opgaveportalen, videnbasen, webformularerne og messenger er mobilvenlige, hvilket betyder, at en kunde, der får adgang til dit websted fra en mobilenhed, komfortabelt kan bruge disse apps. Som altid kan du konfigurere opførsel eller udseende af apps fra dine OneDesk-kontoadministrationsindstillinger uden at foretage yderligere ændringer på dit websted.
Indlejring af webwidgetten
Hvad er webwidget’en?
Webwidgetten er et program, der kan tilføjes til dit websted og vises som et bobleikon på siden af siden. Når der klikkes på det ikon, kan kunderne få adgang til enhver eller alle de kundeapps, du har aktiveret. Hver app vises som en fane i widgetten. Selve widgetten kan konfigureres med hensyn til udseende samt hvilke apps der er inkluderet i widgetten. For fuldstændige oplysninger om konfiguration af widgettens udseende og adfærd se: Widgetkonfiguration.
Tilføjelse af webwidgetten til dit websted med kodestykket
Widgetten er ret nem at tilføje til din hjemmeside. Du skal blot tilføje et lille JavaScript-kodestykke til koden på din webside. Du kan finde dit uddrag i administrationspanelet på din OneDesk-konto under Administration –> Kundeapps –> Website Widge t. Klik derefter på linket ” Generer uddrag “.
Denne handling genererer koden til at placere OneDesk-kundeapps-widgetten på dit websted. Kopiér og indsæt kodestykket i dit websteds kode. Afhængigt af din virksomhed har du muligvis brug for en bestemt afdeling eller et teammedlem til at gøre dette for dig, men når først din hjemmesidekode er tilgået, er processen nem. Du skal blot tilføje det genererede script til en eller flere sider på dit websted før det afsluttende ‘body’-tag. Hvis du gerne vil have, at widgetten skal vises på alle sider på dit websted, anbefaler vi at tilføje scriptet til din sidefod. Og det er det! Dine kunder kan nu få adgang til alle apps i widgetten fra dit websted. Endnu en gang kan du konfigurere widgetten direkte fra din OneDesk-konto uden at foretage yderligere ændringer på dit websted.
Hvis du bruger et WordPress- eller Joomla-websted, så tjek dog sektionerne nedenfor.
Konfigurer widgetboblen fra kodestykket (valgfrit)
Selvom du bare kan kopiere og indsætte dette uddrag, som det er, er der et par muligheder, du kan konfigurere i koden, hvis du ønsker det. Du kan ændre placeringen på siden, farver og ikoner ved at bruge parametrene nedenfor. Hvis du ikke angiver en egenskab, vil den bruge standarden. Bemærk: Skift ikke organisationsnavnet, da det er det, der sætter det til din egen kundeportal.
(Igen, husk på, at dette er helt valgfrit, og mange af disse konfigurationer kan laves direkte i dine OneDesk-administratorindstillinger.)
- oprindelse = ” “
- Ændrer widgettens position til det fjerneste hjørne af vinduet og den retning, widgetten åbner. Gyldige værdier inkluderer “venstre” og “højre”. (f.eks. origin=”venstre” )
- x = “ ”
- Ændrer granulært widgettens position langs x-aksen. Gyldige værdier inkluderer tal (f.eks. x=”100″ ).
- y = “ ”
- Ændrer granulært widgettens position langs y-aksen. Gyldige værdier inkluderer tal (f.eks. y=”100″ ).
- afstand = ” “
- Ændrer granulært widgettens position langs x-aksen. Gyldige værdier inkluderer tal (f.eks. distance=”100″ ).
- tæt-farve = “ ”
- Ændrer farven på widgetikonet ‘luk (‘X’), som vises på widgetten, mens den er åben. Gyldige værdier inkluderer HEX-koder, RGB og browser-understøttede farvenavne. (f.eks . close-color=”red” )
- åben-farve = “ ”
- Ændrer hovedikonets farve (farven på widgetboblen, når den ikke er åben). Gyldige værdier inkluderer HEX-koder, RGB og farvenavne. (f.eks . open-color=”#FF0CB” )
- boble-tilstand = “ ”
- Ændrer størrelsen på widgetboblen. Gyldig værdi inkluderer “lille”. Large er standard. (f.eks . bubble-mode=”small” )
- bubble-online-text = “ ”
- Ændrer teksten, der vises i boblen, når du er indstillet til online (vises kun i stor boble) Gyldige værdier omfatter bogstaver, tal, specialtegn. Boblen udvides baseret på antallet af indtastede tegn. (f.eks . bubble-online-text=”Hvordan kan vi hjælpe?” )
- bubble-offline-text = “ ”
- Samme som ovenfor, men vises når din chat er sat til offline. (f.eks . bubble-offline-text=”Offline. Efterlad en besked” )
- boble-tekst-farve = “ ”
- Ændrer teksten, der vises i widget-boblen (kun stort ikon). Gyldige værdier inkluderer HEX-koder, RGB og farvenavne. (f.eks . bubble-text-color=”aqua” )
Du kan også programmere indstille disse attributter via params ved at oprette et andet script-tag, der bruger kommandoen ‘createCommunicatorButton’. Kontakt os for flere detaljer om dette.
Tilføj widgetten ved hjælp af WordPress-integrationen
OneDesk har en direkte udvidelse til WordPress. Udvidelsen giver dig mulighed for nemt at integrere widgetten på dit WordPress-websted. Du kan installere pluginnet fra dine WordPress-indstillinger. For fuldstændige instruktioner se: Sådan installeres widgetten på dit WordPress-websted.
Tilføj widgetten ved hjælp af Joomla-integrationen
OneDesk har en direkte udvidelse til Joomla-websteder. Udvidelsen giver dig mulighed for at indlejre widgetten på dit websted. Læs om udvidelsen på Joomla-siden. Eller tilføj widgetten ved at bruge følgende instruktioner: Joomla Integration.
For at konfigurere de apps, der vises i widgetten
OneDesk er ret fleksibel og konfigurerbar. Du kan konfigurere, hvilke apps der vises som faner i widgetten uden at deaktivere appen. For eksempel kan du kun bruge live chat messenger i widgetten, mens du giver kunderne adgang til portalen fra et link. Denne konfiguration er nyttig, hvis: a) Du vil kun bruge bestemte apps. b) Du vil have adgang til en app eller visse apps fra widget’en, mens en anden app skal tilgås på andre måder. Se Widget-konfiguration for fuldstændige instruktioner.
Indlejring af app(erne) på din side
Enhver eller alle apps kan indlejres direkte på en webside. Hver kundeapp kan indlejres uafhængigt, eller du kan integrere selve widgetten.
Indlejring af en kundeapp er en god mulighed for forskellige situationer, såsom:
- Du vil have appen/apperne indlejret på en side, der er din egen URL.
- Du ønsker, at app’en/apperne skal vises indeholdt i din egen styling eller kontekstuelle information.
- Du vil indlejre appen på en side, der ligger bag dine egne loginkriterier eller på dit intranetsted.
Integrer apps ved hjælp af en iFrame
En ret ligetil måde at integrere en kundeapp på er at bruge en iFrame.
Hvad er en iFrame?
En iFrame er HTML -markup, som giver dig mulighed for at integrere en webside inde i en anden. Du definerer et rektangulært mellemrum på din side, hvor du gerne vil have, at den anden webside skal vises, og du definerer den side, der skal integreres. Dette gøres ved hjælp af iFrame HTML-tagget .
Ovenfor er et eksempel på en iFrame-kode, der vil integrere portalen. Du bliver nødt til at erstatte “yourURI” med din egen URI , så den integrerer din egen portal. Du kan finde din URI inde i OneDesk på Flere applikationer –> Administration –> Virksomhedens præferencer. Du kan også justere skærmstørrelsen ved at ændre værdierne for bredde og højde.
Nedenfor er et eksempel på, hvordan du kan integrere widgetten på din side. Endnu en gang skal du erstatte “yourURI” med din organisations URI og justere højden og bredden efter behov.
Widgetten vil se nogenlunde sådan ud, når den er indlejret på din webside:
Indlejring ved hjælp af en iFrame er naturligvis ikke begrænset til portalen eller widgetten. Du kan indlejre enhver af kundeapps – portal, KB, webformular, messenger. Den enkleste måde er at kopiere og indsætte app-URL’en i ‘src URL’en i iFrame-koden. For at finde webadressen til dine apps. Gå til Administration> Kundeapps (se afsnittet ‘Brug af et link’ ovenfor).
Brug af CNAME / Sætte apps på dit eget domæne
Hvad er et CNAME, og hvorfor skulle jeg bruge det?
Når en bruger åbner OneDesk -kundeportalen fra dit websted, bruger de faktisk OneDesk.com. Hvis du gerne vil beholde portalen under dit eget domæne, kan du gøre det ved at tilføje din OneDesk -portalside som en CNAME -post på din domæneregistrator. Uden at komme ind på de tekniske detaljer, kortlægger en CNAME et navn til et kanonisk domænenavn. Med andre ord giver denne metode dig mulighed for at tilpasse webadressen. Så når en kunde går til din app, er URL’en din egen.
Sådan placerer du apps på dit eget domæne med CNAME
Du kan hoste din OneDesk-kundeportal eller andre kundeapps på dit eget domæne. Her er hvordan det gøres.
Opret en CNAME -post
- Først skal du have adgang til at ændre CNAME -registreringerne på din registrator. Hver registrator er forskellig, men her er nogle instruktioner til Domain.com , GoDaddy , og namecheap .
- Dernæst skal du vælge et underdomæne, hvor du gerne vil have, at portalen skal hostes. For eksempel kan du vælge http://portal.yourdomain.com til at være vært for din OneDesk-kundeportal (“portal” er dit underdomæne). Derefter skal du på din registrator oprette en CNAME-record, som peger dit valgte underdomæne til appens URL. (App-URL’erne kan findes på din konto under Administration –> Kunde-apps. )
Når dette er gjort, skal du e-maile os ( support@onedesk.com ) med følgende oplysninger:
1. Dit valgte underdomæne og omdirigerings-URL (f.eks. http://portal.yourdomain.com)
2. Linket til OneDesk-kundeappen, du vil lægge der (se ovenfor om, hvordan du finder dette link).
DEREFTER
- Vi genererer og giver dig de 2 CNAME-URL’er.
- Du vil konfigurere CNAME’erne i dit domæne (oprette DNS-poster) og sende os en bekræftelse.
- Vi vil derefter udføre ændringerne og aktiveringen på vores side.
Bemærk: For HTTPS kan vi automatisk få et Let’s Encrypt og/eller AWS SSL-certifikat til dit underdomæne, når CNAME-indstillingen er korrekt udbredt i DNS.