Brugerdefinerede felter i OneDesk er et kraftfuldt værktøj til at inkludere så mange oplysninger om en vare, som du har brug for. Der er nu en dedikeret brugerdefineret felteditor, samt betingede brugerdefinerede felter, som kun vises, når visse valg er valgt fra eksisterende felter.
Indholdsfortegnelse
Adgang til Custom Field Editor
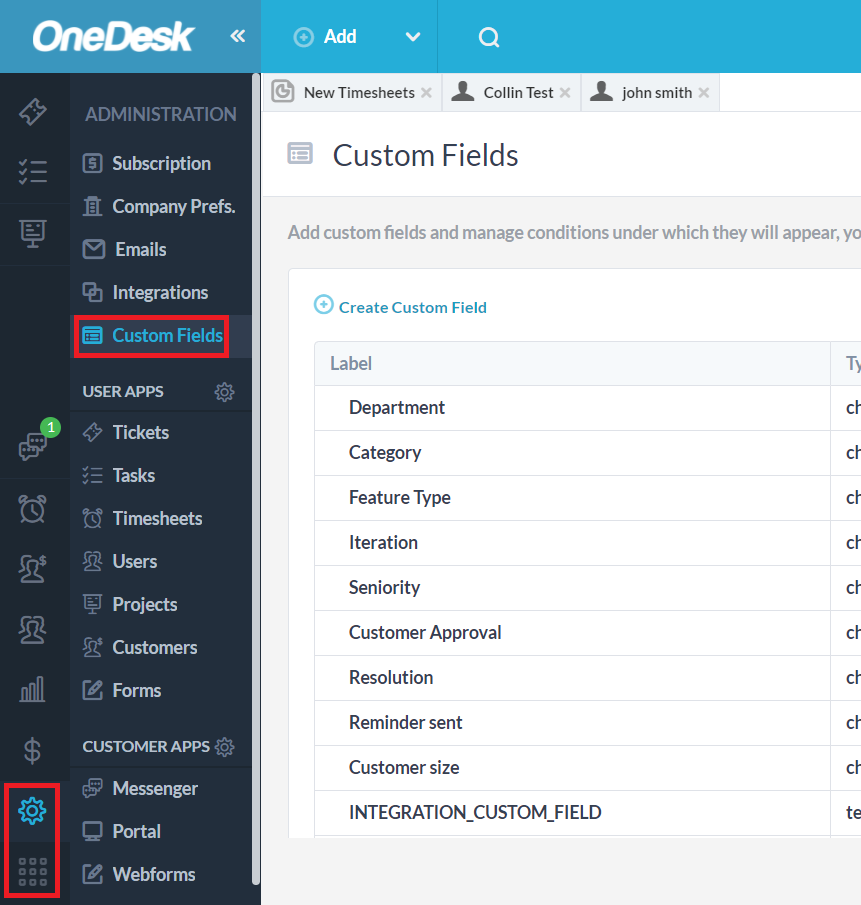
For at få adgang til den brugerdefinerede felteditor, gå til flere applikationer –> administration –> brugerdefinerede felter .

I dette afsnit kan du se alle eksisterende brugerdefinerede felter, hvilken type de er, et standardvalg (hvis relevant), hvilket projekt de er synlige i og handlinger såsom redigering og sletning af eksisterende brugerdefinerede felter.
Når du ruller ned, kan du administrere alle betingelser, der interagerer med dine eksisterende tilpassede felter, eller tilføje nye betingelser.

Oprettelse af et brugerdefineret felt
Du kan oprette et brugerdefineret felt med knappen “opret brugerdefineret felt” i øverste venstre hjørne af brugerdefineret feltadministrator. Lad os som et eksempel oprette et brugerdefineret felt for billetter kaldet “Location”, som tilbyder et valg af placering ud af tre muligheder. Du kan også aktivere søgning blandt valgene, hvis det er nødvendigt – nyttigt til brugerdefinerede felter med mange muligheder.

Tilføjelse af betingelser til brugerdefinerede felter
Lad os oprette en betingelse for et brugerdefineret felt. For at tilføje betingelser for dine brugerdefinerede felter skal du gå til afsnittet “Administrer betingelser” og vælge at tilføje en betingelse.
For vores eksempel, lad os tilføje en betingelse til det brugerdefinerede felt “Produktlinje”, sådan at hvis muligheden “Webtjenester” er valgt, vil et brugerdefineret felt kaldet “Webprodukter” nu være synligt på billetdetaljepanelet.
Der kommer et skærmbillede frem, hvor du kan angive, hvornår en værdi i et bestemt felt er valgt, et eller flere andre felter vil så dukke op. Fra vores eksempel ovenfor udfylder vi felterne således:

Gør betingede felter synlige
Vare detalje panel og intern form
Når et betinget felt er blevet tilføjet, skal du aktivere det for applikationens detaljepanel, som du ønsker at se det i. Da vores felt med betingelser vises på billetter, går vi til billetmulighederne under vores administrationsindstillinger og ruller til overskriften “Egenskaber for billetdetaljepanel”. Her ser vi vores felt og skal slå ‘Inkluder betingede felter’ til TIL:

Nu vil vores betingede felt vises på billetdetaljepanelet, når det tilsvarende svar er valgt.
Du kan også se betingelserne på en vares formular, når du tilføjer et brugerdefineret felt. For at gøre dette skal du gå til sektionen “Formularer” under administration og vælge den vareformular, du ønsker at tilføje dit brugerdefinerede felt til – billetter, i vores tilfælde. Du kan derefter vælge et brugerdefineret felt for at tilføje til denne formular med knappen “Tilføj en anden egenskab til denne formular”. Hvis det valgte felt har betingelser, skal de også aktiveres her:

Nu vil vores brugerdefinerede felt vise det betingede felt på både elementets detaljepanel og oprettelsesformular, når den korrekte mulighed er valgt,
Webformularer
For at tilføje et tilstandsfelt til en webformular indsendt af dine kunder, gå til Flere applikationer –> Administration –> Webformularer. Tilføj det brugerdefinerede felt, der har betingelser, til webformularen, og skift til “Inkluder betingede felter”.

Disse betingelsesfelter for webformularer gælder også for webformularerne inde i Kundeportalen. Sørg for, at dine webformularer er aktiveret på portalen i Flere applikationer –> Administration –> Portal .

Nu har webformularerne indsendt af dine kunder tilstandsfelter på både den selvstændige webformular og gennem kundeportalen.
Relaterede artikler