For complete information on adding the apps to your site see: Putting the customer apps on your website.
OneDesk includes a variety of Customer apps which you can put on your website to better serve your customers. These apps include the Messenger, Webforms, Knowledgebase, and Customer Portal.
The easiest way to put these applications on your site is to embed the script for the widget, found under More Applications -> Administration -> Customer Apps -> Website Widget inside the main application.
This will generate the code to place the OneDesk customer apps widget on your site, and you can then enable, configure and control the customer apps directly from your OneDesk account. However if you would like, you can also embed the customer apps using an iFrame.
iFrames Explained
An iFrame is HTML markup which allows you to embed one webpage inside of another. You define a rectangular space on your page where you would like the other web-page to appear, and you define the page that should be embedded. This is done using the iFrame HTML tag.
Embedding the Portal as an iFrame
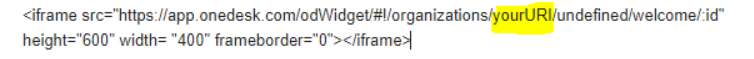
To embed the Customer Portal as an iFrame, use the following code snippet:

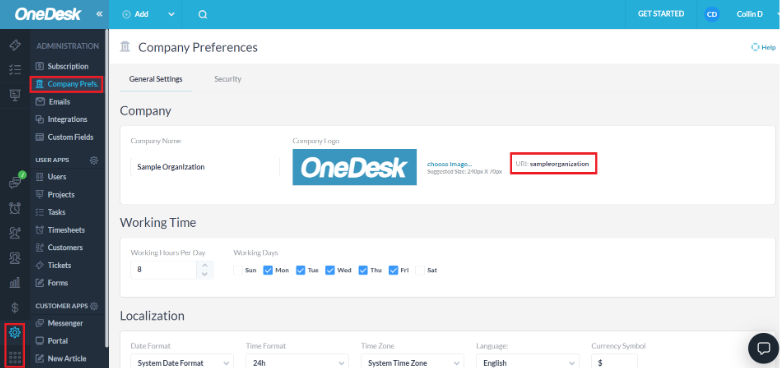
You will need to replace “yourURI” with your own URI so that it embeds your own portal. You can find your URI inside OneDesk at More Applications -> Administration -> Company Preferences.

The dimensions highlighted in light blue represent the size of the iFrame in pixels. You can change these to suit your needs.
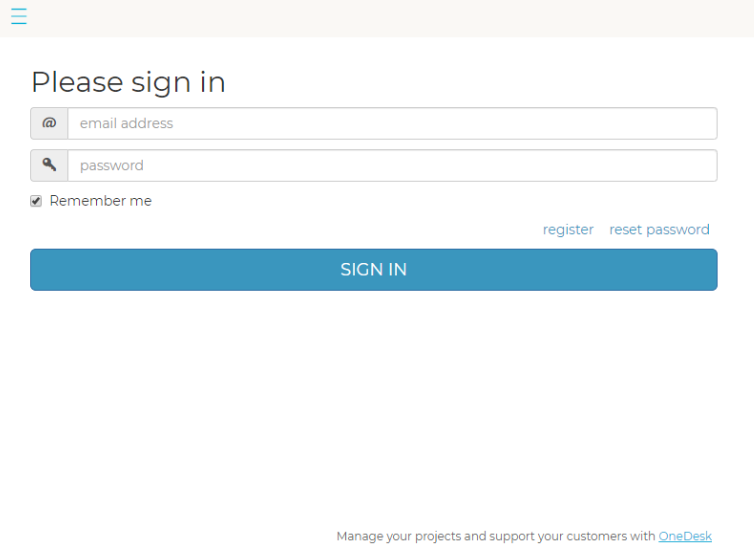
After embedding the Customer Portal as an iFrame it will look something like this on your web page:

Embedding the Widget as an iFrame
Let’s also show an example of embedding the widget as an iFrame on our web page. You can use this code snippet to embed the widget:

Once again, replace “yourURI” with your organization’s URI, and adjust the height and width as needed.
The widget will look something like this once it is embedded on your web page:

Tips and Troubleshooting
- If you see “incorrect URL” on your page, then you will need to verify that your SRC URL is correct. Don’t forget the trailing slash after yourURI/
- To help you size it you may want to temporarily set the frameborder to “1” so that you can see the outline better
- As the dimensions of your frame change, the contents will lay out differently to better suit those dimensions
The development of a product or your own company is closely related to the generation of new ideas. But not all ideas are useful and effective for business, improve the profitability of your app