The OneDesk Customer Apps Platform
We have a big announcement! We just released our new ‘Customer Apps’ platform which allow you to deploy 3 apps to your customers (so far). Some of you may be familiar with our customer portal and our web-forms, but if not please check out my previous posts about these customer-facing apps. The third app is a completely new one: Live Chat. I have written a post covering this app in detail, so please read about it here.
The customer facing apps work as follows:
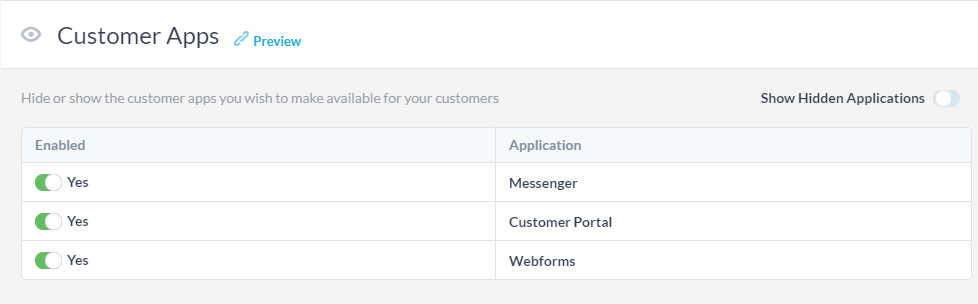
Under Administration you will find a page called “Customer Apps”. On this page you will find some switches to enable or disable the various customer apps.

Turning on these apps makes them available to your customers. If you don’t see all three there, make sure to show the hidden applications. When you turn off a switch, you remove a tab from the customer apps widget.
You can preview the apps that you can put on your website by clicking the preview link (at the top). This will open a new browser tab which will show you a blank webpage with your customer apps embedded. Note that you may need to refresh this page if you recently made changes, and that you will be logged into the customer apps as yourself.
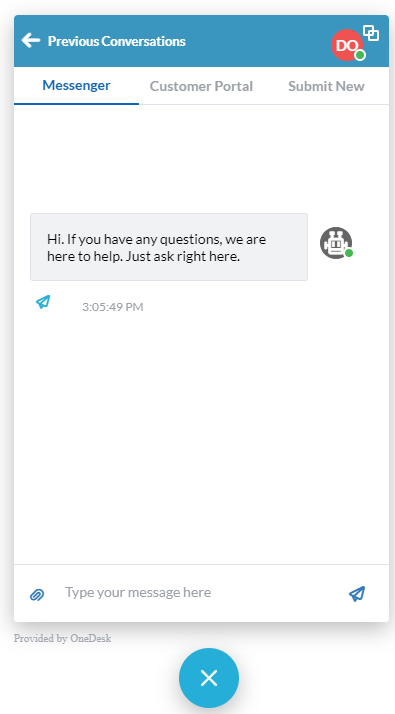
Here is what the apps look like:

On the Customer Apps administration page you can also modify the colors of the customer apps, customize the language, and generate the snippet to put it on your website.
So tell me about the apps already!
Ok, so in reverse order…
Submit New / Webforms
This tab shows the user a list of buttons where they can submit any form you have published. By default this is “ticket” but you can have a form for each item type you configure (up to 20).
Did you know that once the customer creates a new item (which can include custom properties), you can automatically route it using workflow automations to assign it, put it in a project, reply to it , etc. This means that you can have a form for one type of ticket, that requests specific information and gets routed to a specific project and team. A different type of ticket can request different info and be routed differently.
Customer Portal
This is your same old customer portal (with a few new features), but now it can be optionally embedded in the customer-facing widget. This makes it easier to embed on your website and provides a unified interface for your customers to interact with you.
New features include:
– embedded images in comments
– add attachments to comments
– improved hyperlink detection
– real-time messaging in customer portal conversations.
– maximize/minimize the portal widget
Messenger (Beta)
The messenger brings real-time chat to OneDesk. It is not just a chat app stapled onto the side, but is deeply integrated with OneDesk. Customers use the messenger in the widget, and your team uses the messenger application built-into the main app (see other blog post for more in-depth on this). So what does this tight integration bring?
– Customer chats appear in real-time on tickets, no need to refresh or reload the page.
– Live typing-indicators let you and your customer know when someone is responding.
– Conversations can be converted to tickets with a click
– Anonymous visitors can chat with you, and then you can create a customer out of them.
– Notifications go out by email for chats not seen within 1 minute. So if your customers don’t stick around, they will still get your response.
– So much more!
These apps don’t stand alone. The real-time aspect of the messenger is in the customer portal, and on the ticket in the main-app. When you add a message on an item in the portal, it is also available in the messenger. When you submit a new ticket, it will appear on the portal and when you (auto-)respond then the new conversation appears in the messenger. Everything is connected.