OneDesk bevat een klantenportaal dat u kunt gebruiken om met uw klanten te communiceren en hen via een interface toegang te geven tot hun tickets en deze met u te bespreken. Het klantenportaal fungeert ook als kennisbank waar u artikelen kunt publiceren die u met uw klanten wilt delen. Ongeacht hoe u het wilt gebruiken, u moet het op uw website plaatsen zodat uw klanten het kunnen vinden. Er zijn een paar verschillende manieren om dit te doen, die ik zal bespreken van de gemakkelijkste tot de moeilijkste.
1. Zet de widget op je website.
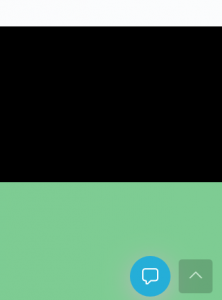
De widget plaatst een zijtab op uw website. Wanneer een bezoeker erop klikt, wordt het klantenportaal geopend in een pop-up.

Om de widget op uw website te plaatsen, moet u een javascript-fragment plakken vóór de body-closet-tag op elke pagina die u wilt laten verschijnen. U kunt uw fragment vinden in het beheerpaneel van uw OneDesk-account, onder Beheer> Klant-apps. Klik op de link “Snippet genereren”.

Je kunt dit fragment gewoon kopiëren en plakken zoals het is, maar er zijn een paar opties die je misschien wilt configureren en die vrij duidelijk zijn. u kunt de tekst (tekst), positie op de pagina (positie, offset), kleuren (overlayBgColor, bgColor, bgColorHover), lettertype (fontSize, fontColor, fontColorHover) wijzigen. Wijzig de org_name niet, want dit is wat het instelt op uw eigen klantenportaal.
odconfig.text = ‘feedback’;
odconfig.position = ‘links’; // geldige opties zijn: boven, onder, links, rechts
odconfig.offset = 300; // offset vanaf het einde van de knop, alleen cijfers!
odconfig.overlayBgColor = ‘zwart’;
odconfig.bgColor = ‘blauw’; // kleur van de knop
odconfig.bgColorHover = ‘#ADD8E6’; // kleur van de zwevende knop
odconfig.fontSize = 22; // grootte van het lettertype, alleen cijfers!
odconfig.fontColor = ‘wit’;
odconfig.fontColorHover = ‘wit’;
odconfig.org_name = ‘uwOrgURI’; // verander dit niet!
2. Zet de portal in een iframe.
Met een iframe kunt u een webpagina in een andere insluiten.
zet een iframe-tag op uw webpagina en voor de bron (src) gebruikt u de link naar uw OneDesk-klantenportaal. Die link vind je onder “Beheer”> Customer Portal” en er is een link bij de paginatitel. Volg die link en kopieer de bestemmings-URL.

Vergeet bij het gebruik van een iframe niet de breedte en hoogte van de framemaat in te stellen.
3. Zet de portal op uw eigen domein.
Wanneer een gebruiker het OneDesk-klantportaal vanaf uw website opent, browsen ze feitelijk op OneDesk.com. Als u het portaal onder uw eigen domein wilt houden, kunt u dit doen door uw OneDesk-portaalpagina als CNAME-record toe te voegen aan uw domeinregistreerder. Hiervoor moet u zich kunnen aanmelden bij uw domeinregistreerder en de instructies volgen. Als uw domein bijvoorbeeld is geregistreerd bij Godaddy, moet u de instructies volgen hier als het Namecheap is, zijn de instructies: hier .