Anpassade fält i OneDesk är ett kraftfullt verktyg för att inkludera så mycket information om ett objekt som du behöver. Det finns nu en dedikerad anpassad fältredigerare, såväl som villkorliga anpassade fält som endast visas när vissa val är valda från befintliga fält.
Innehållsförteckning
Åtkomst till Custom Field Editor
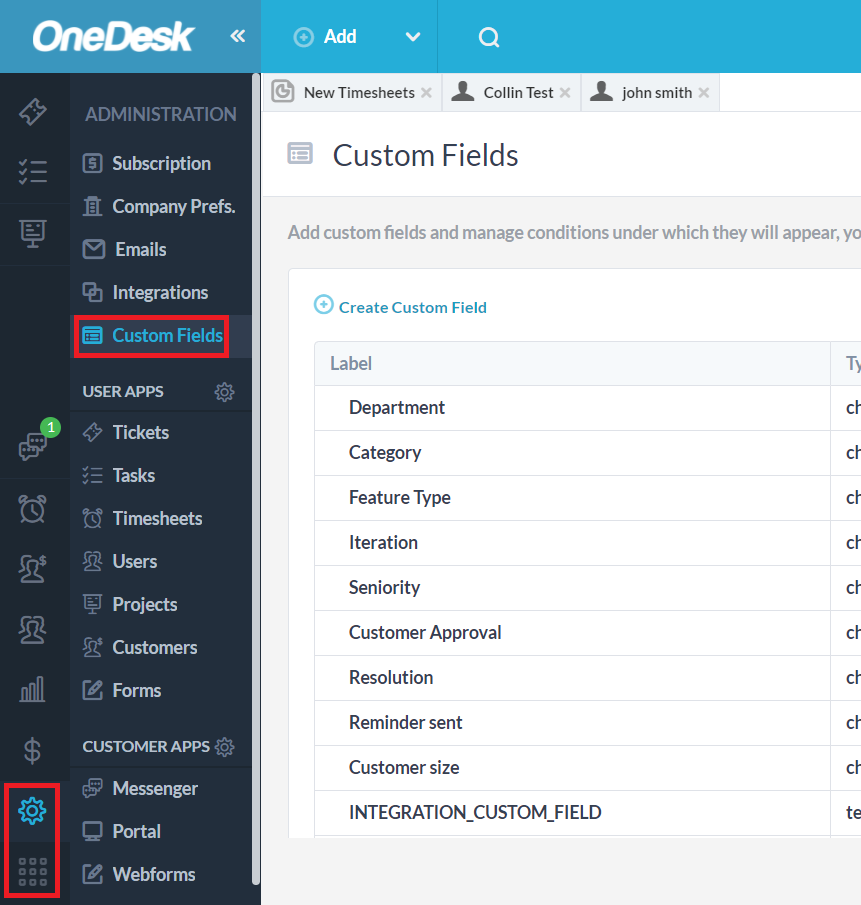
För att komma åt den anpassade fältredigeraren, gå till fler applikationer –> administrering –> anpassade fält .

I det här avsnittet kan du se eventuella redan existerande anpassade fält, vilken typ de är, ett standardval (om tillämpligt), vilket projekt de är synliga i och åtgärder som att redigera och ta bort befintliga anpassade fält.
Genom att scrolla nedåt kan du hantera alla villkor som interagerar med dina befintliga anpassade fält, eller lägga till nya villkor.

Skapa ett anpassat fält
Du kan skapa ett anpassat fält med knappen “skapa anpassat fält” i det övre vänstra hörnet av den anpassade fälthanteraren. Som ett exempel, låt oss skapa ett anpassat fält för biljetter som heter “Plats” som erbjuder ett val av plats av tre alternativ. Du kan även aktivera sökning bland alternativen om det behövs – användbart för anpassade fält med många alternativ.

Lägga till villkor i anpassade fält
Låt oss skapa ett villkor för ett anpassat fält. För att lägga till villkor för dina anpassade fält, gå till avsnittet “hantera villkor” och välj att lägga till ett villkor.
För vårt exempel, låt oss lägga till ett villkor i det anpassade fältet “Produktlinje”, så att om alternativet “Webbtjänster” väljs, kommer ett anpassat fält som heter “Webbprodukter” nu att vara synligt på biljettdetaljpanelen.
En skärm kommer upp där du kan ange när ett värde i ett specifikt fält är valt, ett eller flera andra fält kommer då att dyka upp. Från vårt exempel ovan fyller vi i fälten så här:

Gör villkorliga fält synliga
Objektdetaljpanel och intern form
När ett villkorligt fält har lagts till måste du aktivera det för programmets detaljpanel som du vill se det i. Eftersom vårt fält med villkor visas på biljetter, går vi till biljettalternativen under våra administrationsinställningar och rullar till rubriken “Egenskaper för biljettdetaljpanelen”. Här ser vi vårt fält och måste ställa in “Inkludera villkorade fält” till PÅ:

Nu kommer vårt villkorliga fält att visas på biljettdetaljpanelen när motsvarande svar har valts.
Du kan också se villkoren i ett objekts formulär när du lägger till ett anpassat fält. För att göra detta, gå till avsnittet “Blanketter” under administration och välj det objektformulär du vill lägga till ditt anpassade fält till – biljetter, i vårt fall. Du kan sedan välja ett anpassat fält att lägga till i det här formuläret med knappen “Lägg till en annan egenskap i detta formulär”. Om det valda fältet har villkor måste de aktiveras här också:

Nu kommer vårt anpassade fält att visa det villkorliga fältet på både objektets detaljpanel och skapelseformulär när rätt alternativ är valt,
Webblanketter
För att lägga till ett villkorsfält i ett webbformulär som skickats av dina kunder, gå till Fler ansökningar –> Administrering –> Webbformulär. Lägg till det anpassade fältet som har villkor i webbformuläret och växla till “Inkludera villkorliga fält”.

Dessa villkorsfält för webbformulär gäller även för webbformulären i Kundportalen. Se till att dina webbformulär är aktiverade på portalen i Fler applikationer –> Administrering –> Portal .

Nu har webbformulären som skickats in av dina kunder villkorsfält på både det fristående webbformuläret och via kundportalen.
Relaterade artiklar