OneDesk enthält drei kundenorientierte Echtzeit-Apps, mit denen Sie mit Ihren Kunden interagieren und ihnen einen Schnittstellenzugriff auf ihre Tickets bieten und diese mit Ihnen besprechen können. Die Kunden-Apps dienen auch als Wissensdatenbank, in der Sie Artikel veröffentlichen können, die Sie mit Ihren Kunden teilen möchten. Sie können anpassen, welche Apps für Ihre Kunden in Ihrer OneDesk-Administration verfügbar sind, ohne Änderungen an Ihrer Website vornehmen zu müssen. Unabhängig davon, wie Sie es verwenden möchten, sollten Sie es auf Ihrer Website veröffentlichen, damit Ihre Kunden es finden können. Es gibt verschiedene Möglichkeiten, dies zu tun, die ich von der einfachsten bis zur schwierigsten diskutieren werde.
1. Setzen Sie die Widget Auf deiner Webseite.
Das Widget fügt ein Symbol in die untere Ecke Ihrer Website ein. Wenn ein Besucher darauf klickt, wird das Bedienfeld geöffnet und die drei Kunden-Apps angezeigt.

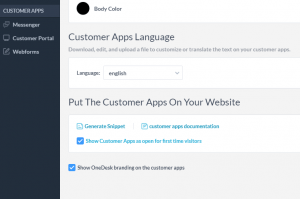
Um das OneDesk-Kunden-Apps-Widget in Ihre Website zu integrieren, müssen Sie allen Seiten Ihrer Website, auf denen das Widget verfügbar sein soll, ein kleines JavaScript-Snippet hinzufügen. Wenn Ihre Seiten dynamisch generiert werden, können Sie das JavaScript-Snippet zu Ihrer Seitenfußzeile hinzufügen. Sie finden Ihr Snippet im Administrationsbereich Ihres OneDesk-Kontos unter Administration> Kunden-Apps. Klicken Sie auf den Link “Snippet generieren”.

Sie können das Erscheinungsbild des Widgets folgendermaßen anpassen:
– close-color = ”# 25aed8”: Farbe für die Schaltfläche zum Schließen
– open-color = ”# 25aed8”: Farbe für die Schaltfläche zum Öffnen
Weitere Anzeigeeinstellungen finden Sie hier Hier .
2. Legen Sie das Portal in einen Iframe.
Mit einem Iframe können Sie eine Webseite in eine andere einbetten.
Fügen Sie ein Iframe-Tag auf Ihrer Webseite ein und verwenden Sie für die Quelle (src) den Link zu Ihrem OneDesk-Kundenportal. Sie finden diesen Link unter „Administration> Kundenportal “und es gibt einen Link neben dem Seitentitel. Folgen Sie diesem Link und kopieren Sie die Ziel-URL.

Vergessen Sie bei der Verwendung eines Iframes nicht, die Breite und Höhe der Frame-Größe festzulegen.