OneDesk enthält ein Kundenportal, über das Sie mit Ihren Kunden interagieren und ihnen einen Schnittstellenzugriff auf ihre Tickets bieten und diese mit Ihnen besprechen können. Das Kundenportal fungiert auch als Wissensdatenbank, in der Sie Artikel veröffentlichen können, die Sie mit Ihren Kunden teilen möchten. Unabhängig davon, wie Sie es verwenden möchten, sollten Sie es auf Ihrer Website veröffentlichen, damit Ihre Kunden es finden können. Es gibt verschiedene Möglichkeiten, dies zu tun, die ich von der einfachsten bis zur schwierigsten diskutieren werde.
1. Platzieren Sie das Widget auf Ihrer Website.
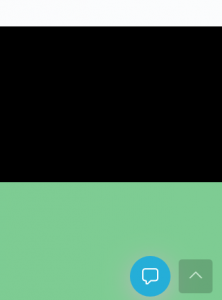
Das Widget fügt Ihrer Website eine Seitenregisterkarte hinzu. Wenn ein Besucher darauf klickt, wird das Kundenportal in einem Popup geöffnet.

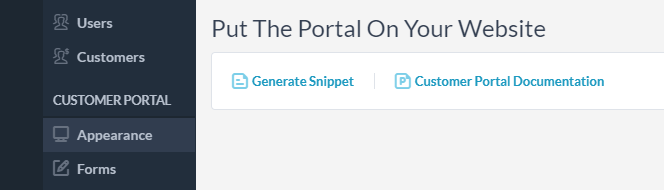
Um das Widget auf Ihrer Website zu platzieren, müssen Sie ein Javascript-Snippet vor dem Body-Closing-Tag auf jeder Seite einfügen, auf der es angezeigt werden soll. Sie finden Ihr Snippet im Administrationsbereich Ihres OneDesk-Kontos unter Administration> Kunden-Apps. Klicken Sie auf den Link “Snippet generieren”.

Sie können dieses Snippet einfach so kopieren und einfügen, wie es ist, aber es gibt einige Optionen, die Sie möglicherweise konfigurieren möchten, die ziemlich selbsterklärend sind. Sie können den Text (Text), die Position auf der Seite (Position, Versatz), die Farben (overlayBgColor, bgColor, bgColorHover) und die Schriftart (fontSize, fontColor, fontColorHover) ändern. Ändern Sie den org_name nicht, da er dadurch auf Ihr eigenes Kundenportal gesetzt wird.
odconfig.text = ‘Feedback’;
odconfig.position = ‘left’; // Gültige Optionen sind: oben, unten, links, rechts
odconfig.offset = 300; // Versatz vom Ende der Schaltfläche, nur Zahlen!
odconfig.overlayBgColor = ‘schwarz’;
odconfig.bgColor = ‘blau’; // Farbe der Schaltfläche
odconfig.bgColorHover = ‘# ADD8E6’; // Farbe der schwebenden Taste
odconfig.fontSize = 22; // Schriftgröße, nur Zahlen!
odconfig.fontColor = ‘weiß’;
odconfig.fontColorHover = ‘weiß’;
odconfig.org_name = ‘yourOrgURI’; // ändere das nicht!
2. Legen Sie das Portal in einen Iframe.
Mit einem Iframe können Sie eine Webseite in eine andere einbetten.
Setzen Sie eine Iframe-Tag Verwenden Sie auf Ihrer Webseite und für die Quelle (src) den Link zu Ihrem OneDesk-Kundenportal. Sie finden diesen Link unter “Administration> Kundenportal “und es gibt einen Link neben dem Seitentitel. Folgen Sie diesem Link und kopieren Sie die Ziel-URL.

Vergessen Sie bei der Verwendung eines Iframes nicht, die Breite und Höhe der Frame-Größe festzulegen.
3. Stellen Sie das Portal auf Ihre eigene Domain.
Wenn ein Benutzer das OneDesk-Kundenportal von Ihrer Website aus öffnet, surft er tatsächlich auf OneDesk.com. Wenn Sie das Portal unter Ihrer eigenen Domain behalten möchten, können Sie dies tun, indem Sie Ihre OneDesk-Portalseite als CNAME-Eintrag in Ihrem Domain-Registrar hinzufügen. Dazu müssen Sie sich bei Ihrem Domain-Registrar anmelden und den Anweisungen folgen können. Wenn Ihre Domain beispielsweise bei Godaddy registriert ist, müssen Sie den Anweisungen folgen Hier Wenn es Namecheap ist, sind die Anweisungen Hier .