OneDesk umfasst mehrere kundenorientierte Apps , die Sie verwenden können, um die Kommunikation mit Ihren Kunden zu ermöglichen. Die Apps umfassen das Web-Widget, den Messenger, das Portal, die Wissensdatenbank und Webformulare. Jede App bietet Kanäle für Kunden, Kunden oder Endbenutzer, um Unterstützung zu erhalten oder mit Ihrem Team zusammenzuarbeiten.
Das Web-Widget ist ein Symbol, das auf Ihrer Website angezeigt wird und sich öffnet, um einen einfachen Zugriff auf die anderen Apps zu ermöglichen. Der Messenger ist eine Live-Chat-Anwendung zwischen Ihren Agenten und Kunden. Das Portal ermöglicht es Kunden, den Ticket- oder Aufgabenfortschritt , den Status oder andere von Ihnen zugelassene Details anzuzeigen. Die Wissensdatenbank ist ein Informationszentrum für Ihre Kunden. Und schließlich ermöglichen Webformulare Kunden, Ihnen neue Tickets oder Aufgaben zu übermitteln. Sie können alle oder einige dieser Apps für Ihre Kunden aktivieren. Der wichtigste erste Schritt, um Ihre Kunden zu bedienen, besteht darin, die Apps zu Ihrer Website hinzuzufügen.
Einmal hinzugefügt, können Sie verschiedene Konfigurationen wie Aussehen und Verhalten live und direkt in OneDesk anpassen, ohne weitere Änderungen an Ihrer Site selbst vorzunehmen. Abhängig von Ihren Vorlieben gibt es einige Methoden, um die Kunden-Apps zu Ihrer Website hinzuzufügen. In diesem Artikel wird jede Methode ausführlich besprochen.
Inhaltsverzeichnis
- Durch die Verwendung eines direkten Links zu der/den App(s)
- Einbetten des Widgets
- Betten Sie einzelne Apps in Ihre Seite ein
Verwenden eines Links zu einer App
Wenn Sie möchten, dass Ihre Kunden von Ihrer Website aus auf eine oder mehrere Apps zugreifen, besteht eine einfache Methode darin, einfach die App-URL von irgendwo auf Ihrer Website zu verlinken. Beispielsweise können Sie in Ihrem Site-Menü einen Text mit der Aufschrift „Kundenportal“ und einem Link zur URL Ihrer Portalanwendung haben. Natürlich können Sie diese Methode für alle Apps verwenden, die Sie verwenden möchten, da jede der Kunden-Apps eine eigene URL hat.

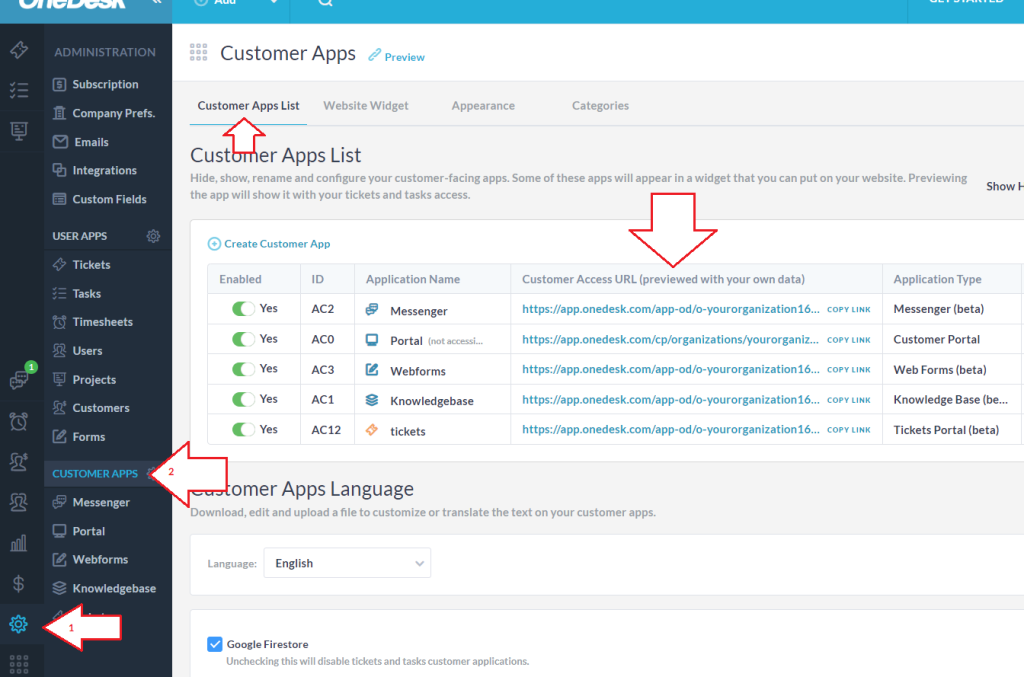
Um die URL für jede Ihrer Anwendungen zu finden, gehen Sie zu Administration → Kunden-Apps → Registerkarte Kunden-App-Liste → unter der Spalte Kundenzugriffs-URL . Diese URLs bieten Links zur Vollbildversion jeder App. Sie können sie auch von hier aus in der Vorschau anzeigen. Denken Sie daran, dass das Ticket- /Aufgabenportal , die Wissensdatenbank, die Webformulare und der Messenger für Mobilgeräte optimiert sind, was bedeutet, dass ein Kunde, der von einem Mobilgerät aus auf Ihre Website zugreift, diese Apps bequem nutzen kann. Wie immer können Sie das Verhalten oder Erscheinungsbild von Apps über die Verwaltungseinstellungen Ihres OneDesk-Kontos konfigurieren, ohne weitere Änderungen an Ihrer Site vorzunehmen.
Einbetten des Web-Widgets
Was ist das Web-Widget?
Das Web-Widget ist eine Anwendung, die Ihrer Website hinzugefügt werden kann und als Blasensymbol am Seitenrand angezeigt wird. Wenn auf dieses Symbol geklickt wird, können Kunden auf beliebige oder alle von Ihnen aktivierten Kunden-Apps zugreifen. Jede App wird als Registerkarte innerhalb des Widgets angezeigt. Das Widget selbst kann in Bezug auf das Erscheinungsbild konfiguriert werden und welche Apps im Widget enthalten sind. Vollständige Informationen zum Konfigurieren des Aussehens und Verhaltens von Widgets finden Sie unter: Widget-Konfiguration.

Hinzufügen des Web-Widgets zu Ihrer Website mit dem Snippet
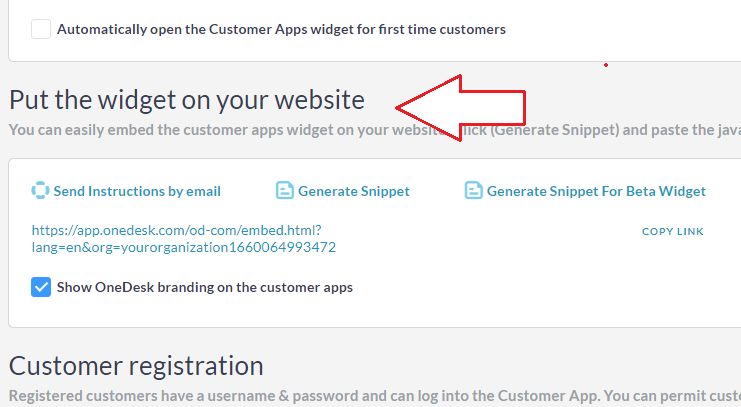
Das Widget lässt sich ganz einfach zu Ihrer Website hinzufügen. Fügen Sie einfach ein kleines JavaScript-Snippet in den Code Ihrer Webseite ein. Sie finden Ihr Snippet im Verwaltungsbereich Ihres OneDesk-Kontos unter Verwaltung –> Kunden-Apps –> Webseite Wigge t. Klicken Sie dann auf den Link „ Snippet generieren “.

Diese Aktion generiert den Code zum Platzieren des OneDesk-Widgets für Kunden-Apps auf Ihrer Website. Kopieren Sie das Code-Snippet und fügen Sie es in den Code Ihrer Website ein. Abhängig von Ihrem Unternehmen benötigen Sie möglicherweise eine bestimmte Abteilung oder ein bestimmtes Teammitglied, um dies für Sie zu erledigen. Sobald Sie jedoch auf Ihren Website-Code zugegriffen haben, ist der Vorgang einfach. Fügen Sie einfach das generierte Skript zu einer oder mehreren Seiten Ihrer Website vor dem schließenden „body“-Tag hinzu. Wenn Sie möchten, dass das Widget auf allen Seiten Ihrer Website angezeigt wird, empfehlen wir, das Skript in die Fußzeile Ihrer Seite einzufügen. Und das ist es! Ihre Kunden können jetzt von Ihrer Website aus auf alle Apps im Widget zugreifen. Auch hier können Sie das Widget direkt von Ihrem OneDesk-Konto aus konfigurieren, ohne weitere Änderungen an Ihrer Website vorzunehmen.
Wenn Sie jedoch eine WordPress- oder Joomla-Site verwenden, sehen Sie sich die folgenden Abschnitte an.
Konfigurieren Sie die Widget-Blase aus dem Code-Snippet (optional)
Sie können dieses Snippet zwar einfach kopieren und einfügen, es gibt jedoch einige Optionen, die Sie im Code konfigurieren können, wenn Sie dies wünschen. Sie können die Position auf der Seite, Farben und Symbole ändern, indem Sie die unten aufgeführten Parameter verwenden. Wenn Sie keine Eigenschaft angeben, wird die Standardeinstellung verwendet. Hinweis: Ändern Sie den Organisationsnamen nicht, da er dadurch auf Ihr eigenes Kundenportal festgelegt wird.
(Beachten Sie auch hier, dass dies völlig optional ist und viele dieser Konfigurationen direkt in Ihren OneDesk-Administratoreinstellungen vorgenommen werden können.)
- Herkunft = „ “
- Ändert die Position des Widgets in die äußerste Ecke des Fensters und die Richtung, in der sich das Widget öffnet. Gültige Werte sind „links“ und „rechts“. (z. B. origin=”links” )
- x = „ “
- Ändert granular die Position des Widgets entlang der x-Achse. Gültige Werte sind Zahlen (z. B. x=”100″ ).
- y = ” “
- Ändert granular die Position des Widgets entlang der Y-Achse. Gültige Werte sind Zahlen (z. B. y=”100″ ).
- Abstand = „ “
- Ändert granular die Position des Widgets entlang der x-Achse. Gültige Werte sind Zahlen (z. B. distance=”100″ ).
- close-color = „ “
- Ändert die Farbe des Widget-Symbols „Schließen“ („X“), das auf dem Widget angezeigt wird, während es geöffnet ist. Gültige Werte sind HEX-Codes, RGB und vom Browser unterstützte Farbnamen. (zB close-color=”red” )


- open-color = „ “
- Ändert die Farbe des Hauptsymbols (die Farbe der Widget-Blase, wenn sie nicht geöffnet ist). Gültige Werte sind HEX-Codes, RGB und Farbnamen. (zB open-color=”#FF0CB” )
- Blasenmodus = „ “
- Ändert die Größe der Widget-Blase. Ein gültiger Wert enthält „klein“. Groß ist die Standardeinstellung. (z. B. bubble-mode=”small” )
- bubble-online-text = „ “
- Ändert den Text, der in der Sprechblase angezeigt wird, wenn Sie online sind (wird nur in großen Sprechblasen angezeigt). Gültige Werte sind Buchstaben, Zahlen und Sonderzeichen. Die Blase erweitert sich basierend auf der Anzahl der eingegebenen Zeichen. (z. B. bubble-online-text=”Wie können wir helfen?” )
- Bubble-Offline-Text = „ “
- Wie oben, wird aber angezeigt, wenn Ihr Chat offline ist. (z. B. bubble-offline-text=”Offline. Nachricht hinterlassen” )
- bubble-text-color = „ “
- Ändert den in der Widget-Blase angezeigten Text (nur großes Symbol). Gültige Werte sind HEX-Codes, RGB und Farbnamen. (zB bubble-text-color=”aqua” )


Sie können diese Attribute auch programmgesteuert über Parameter festlegen, indem Sie ein zweites Skript-Tag erstellen, das den Befehl „createCommunicatorButton“ verwendet. Kontaktieren Sie uns für weitere Details dazu.

Fügen Sie das Widget mithilfe der WordPress-Integration hinzu
OneDesk hat eine direkte Erweiterung für WordPress. Mit der Erweiterung können Sie das Widget einfach in Ihre WordPress-Site einbetten. Sie können das Plugin über Ihre WordPress-Einstellungen installieren. Vollständige Anweisungen finden Sie unter: So installieren Sie das Widget auf Ihrer WordPress-Site.
Fügen Sie das Widget über die Joomla-Integration hinzu
OneDesk hat eine direkte Erweiterung für Joomla-Sites. Mit der Erweiterung können Sie das Widget auf Ihrer Website einbetten. Lesen Sie mehr über die Erweiterung auf der Joomla-Website. Oder fügen Sie das Widget mithilfe der folgenden Anweisungen hinzu: Joomla-Integration.
Zum Konfigurieren der im Widget angezeigten Apps
OneDesk ist recht flexibel und konfigurierbar. Sie können konfigurieren, welche Apps als Registerkarten im Widget angezeigt werden, ohne die App zu deaktivieren. Sie könnten beispielsweise nur den Live-Chat-Messenger im Widget verwenden, während Kunden über einen Link auf das Portal zugreifen können. Diese Konfiguration ist hilfreich, wenn: a) Sie möchten nur bestimmte Apps nutzen. b) Sie möchten, dass auf eine App oder bestimmte Apps über das Widget zugegriffen wird, während auf eine andere App auf andere Weise zugegriffen werden soll. Vollständige Anweisungen finden Sie unter Widget-Konfiguration .

Einbetten der App(s) in Ihre Seite
Einige oder alle Apps können direkt in eine Webseite eingebettet werden. Jede Kunden-App kann unabhängig eingebettet werden, oder Sie können das Widget selbst einbetten.
Das Einbetten einer Kunden-App ist eine gute Option für verschiedene Situationen, wie zum Beispiel:
- Sie möchten, dass die App(s) in eine Seite eingebettet werden, die Ihre eigene URL ist.
- Sie möchten, dass die App(s) innerhalb Ihres eigenen Stils oder Ihrer Kontextinformationen erscheinen.
- Sie möchten die App auf einer Seite hinter Ihren eigenen Anmeldekriterien oder innerhalb Ihrer Intranet-Site einbetten.

Betten Sie Apps mit einem iFrame ein
Eine ziemlich einfache Möglichkeit, eine Kunden-App einzubetten, ist die Verwendung eines iFrame.
Was ist ein iFrame?
Ein iFrame ist ein HTML-Markup, mit dem Sie eine Webseite in eine andere einbetten können. Sie definieren einen rechteckigen Bereich auf Ihrer Seite, in dem die andere Webseite angezeigt werden soll, und Sie definieren die Seite, die eingebettet werden soll. Dies geschieht mithilfe des iFrame-HTML-Tags .

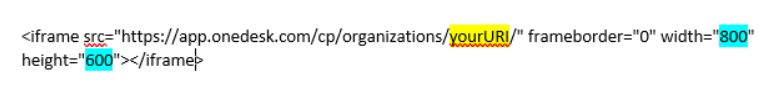
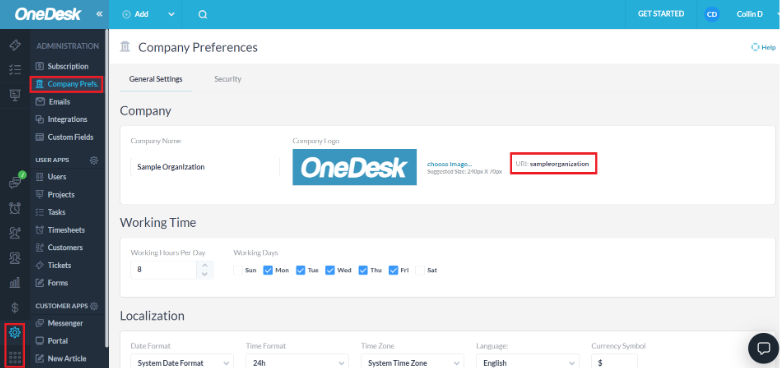
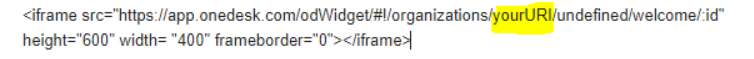
Oben ist ein Beispiel-iFrame-Code, der das Portal einbettet. Sie müssen „yourURI“ durch Ihren eigenen URI ersetzen, damit er Ihr eigenes Portal einbettet. Sie finden Ihren URI in OneDesk unter Weitere Anwendungen –> Verwaltung –> Firmenpräferenzen. Sie können die Anzeigegröße auch anpassen, indem Sie die Werte für Breite und Höhe ändern.

Unten sehen Sie ein Beispiel dafür, wie Sie das Widget in Ihre Seite einbetten können. Ersetzen Sie erneut „yourURI“ durch den URI Ihrer Organisation und passen Sie die Höhe und Breite nach Bedarf an.

Das Widget sieht etwa so aus, sobald es auf Ihrer Webseite eingebettet ist:

Die Einbettung per iFrame ist natürlich nicht auf das Portal oder Widget beschränkt. Sie können jede der Kunden-Apps einbetten – Portal, KB, Webformular, Messenger. Am einfachsten ist es, die App-URL zu kopieren und in die „src-URL“ des iFrame-Codes einzufügen. So finden Sie die URL Ihrer Apps. Gehen Sie zu Verwaltung> Kunden-Apps (siehe Abschnitt „Link verwenden“ oben).
Verwenden von CNAME / Platzieren der Apps auf Ihrer eigenen Domain
Was ist ein CNAME und warum sollte ich ihn verwenden?
Wenn ein Benutzer das OneDesk-Kundenportal von Ihrer Website aus öffnet, surft er tatsächlich auf OneDesk.com. Wenn Sie das Portal unter Ihrer eigenen Domain behalten möchten, können Sie dies tun, indem Sie Ihre OneDesk-Portalseite als CNAME-Eintrag in Ihrem Domain-Registrar hinzufügen. Ohne auf die technischen Details einzugehen, ordnet ein CNAME einen Namen einem kanonischen Domänennamen zu. Mit anderen Worten, mit dieser Methode können Sie die Webadresse anpassen. Wenn also ein Kunde zu Ihrer App geht, ist die URL Ihre eigene.
So platzieren Sie Apps mit CNAME auf Ihrer eigenen Domain
Sie können Ihr OneDesk-Kundenportal oder andere Kunden-Apps auf Ihrer eigenen Domäne hosten. Hier ist, wie es gemacht wird.
Erstellen Sie einen CNAME-Datensatz
- Zunächst müssen Sie Zugriff auf das Ändern der CNAME-Einträge in Ihrem Registrar haben. Jeder Registrar ist anders, aber hier sind einige Anweisungen für Domain.com , Los Papa , und namecheap .
- Als Nächstes müssen Sie eine Subdomain auswählen, in der das Portal gehostet werden soll. Sie können beispielsweise http://portal.ihredomäne.com auswählen, um Ihr OneDesk-Kundenportal zu hosten („Portal“ ist Ihre Unterdomäne). Dann müssen Sie bei Ihrem Registrar einen CNAME-Eintrag erstellen, der Ihre ausgewählte Subdomain auf die URL der App verweist. (Die App-URLs finden Sie in Ihrem Konto unter Verwaltung –> Kunden-Apps. )
Sobald dies erledigt ist, müssen Sie uns ( support@onedesk.com ) die folgenden Informationen per E-Mail senden:
1. Ihre gewählte Subdomain und Weiterleitungs-URL (z. http://portal.yourdomain.com)
2. Den Link zur OneDesk-Kunden-App, den Sie dort platzieren möchten (siehe oben , wo Sie diesen Link finden).
DANN
- Wir generieren und stellen Ihnen die 2 CNAME-URLs zur Verfügung.
- Sie konfigurieren die CNAMEs in Ihrer Domain (Erstellen von DNS-Einträgen) und senden uns eine Bestätigung.
- Wir werden dann die Änderungen und die Aktivierung auf unserer Seite durchführen.
Hinweis: Für HTTPS können wir automatisch ein Let’s Encrypt- und/oder AWS-SSL-Zertifikat für Ihre Subdomain erhalten, sobald die CNAME-Einstellung korrekt im DNS weitergegeben wird.