OneDesk inkluderer tre sanntidsapplikerte apper som du kan bruke til å samhandle med kundene dine, og gi dem grensesnitttilgang til billettene og diskutere dem med deg. Kundeappene fungerer også som en kunnskapsbase der du kan publisere artikler du vil dele med kundene dine. Du kan justere hvilke apper som er tilgjengelige for kundene dine live i OneDesk-administrasjonen uten å måtte utføre endringer på nettstedet ditt. Uansett hvordan du vil bruke den, bør du legge den på nettstedet ditt slik at kundene dine kan finne dem. Det er noen forskjellige måter å gjøre dette på, som jeg vil diskutere fra det enkleste til det vanskeligste.
1. Sett widget på nettstedet ditt.
Widgeten setter et ikon nederst på hjørnet på nettstedet ditt. Når en besøkende klikker på den, åpner den panelet og viser de tre kundeappene.

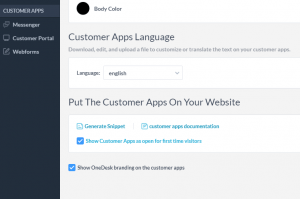
For å integrere OneDesk-kundeapps-widgeten med nettstedet ditt, må du legge til en liten JavaScript-kodebit på alle sidene på nettstedet der du vil at widgeten skal være tilgjengelig. Hvis sidene dine genereres dynamisk, kan du legge til JavaScript-kodebiten i sidefoten. Du finner kodebiten i administrasjonspanelet til OneDesk-kontoen din under Administrasjon> Kundeapps. Klikk på “Generer kodebit” -linken.

Du kan justere utseendet til widgeten med følgende:
– close-color = ”# 25aed8”: farge for lukkeknappen
– open-color = ”# 25aed8”: farge for åpen knapp
For flere skjerminnstillinger kan du finne den her .
2. Sett portalen i en iframe.
En iframe lar deg bygge inn en webside i en annen.
Sett en iframe-tag på websiden din, og bruk kilden til OneDesk-kundeportalen for kilden (src). Du finner den lenken under “Administrasjon> Customer Portal ”og det er en lenke nær sidetittelen. Følg denne lenken og kopier destinasjonsadressen.

Ikke glem å stille inn bredden og høyden på rammestørrelsen når du bruker en iframe.