O que são formas web?
Os formulários web são utilizados para recolher informações dos seus clientes e traduzir essa informação em itens no OneDesk. Através de formatos web, permite que os seus clientes criem diferentes tipos de artigos na aplicação OneDesk. É possível criar um formulário web para cada tipo de item (por exemplo, um bilhete, uma tarefa, um erro, um relatório de erro, etc.) que ativou.
Tipos de artigos
No OneDesk, você pode ter até 10 tipos diferentes de bilhetes, 10 tipos diferentes de tarefas e 10 tipos diferentes de funcionalidades. Para cada um desses 30 tipos, pode criar uma forma web única. Para ativar diferentes tipos de artigos, navegue para a sua aplicação de bilhetes ou aplicação de tarefa na sua secção administrativa e altere-os na lista de topo.
Campos Personalizados
O OneDesk permite-lhe editar as propriedades de Campo Personalizado que são recolhidas em cada formato web.
Por exemplo:
Num formato web, pode pedir aos seus clientes que enviem bilhetes e peçam as seguintes informações:
- Assunto
- Descrição
- Prioridade de bilhetes

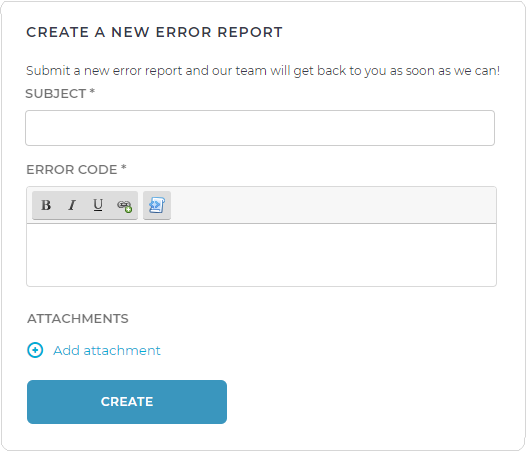
Em outro formato web, pode recolher relatórios de erro e pedir as seguintes informações:
- Assunto
- Código de Erro
- Screenshot do erro

Como criar uma forma web
Passo 1: Clique no ícone Mais Aplicações no lado inferior esquerdo da aplicação OneDesk.

Passo 2: Clique no ícone de engrenagem para navegar para a secção de administração.

Passo 3: Clique em Webforms a partir da lista de aplicações.

Passo 4: No “Selecione um tipo para criar uma forma web”, escolha o tipo de item que a sua forma web irá criar no OneDesk.

Passo 5: Clique em Criar Webform.

Personalização da forma web
Na sua forma web, pode alterar o título e legenda do formulário. Também pode adicionar e remover propriedades do formulário e fazer as propriedades necessárias ou não. Pode adicionar propriedades clicando em Adicionar Outra Propriedade à Webform na parte inferior.

Como permitir que os clientes enviem itens para projetos
Pode permitir que os seus clientes submeta itens diretamente nos seus projetos no OneDesk. Você é capaz de decidir a que projetos eles submetem em cada formulário e dar-lhes acesso apenas aos projetos que você seleciona. Para permitir isto:
Passo 1: Clique em Adicionar Outra Propriedade à Webform na parte inferior da webform que seleciona.

Passo 2: Selecione Projeto a partir das opções.

Passo 3: Selecione “apenas projetos que os visitantes estão a seguir” para permitir que os seus clientes apenas submetam os seus itens para o(s) projeto(s) que estão a seguir. Selecione “projetos selecionados” se quiser escolher quais os projetos a que os seus clientes devem submeter itens. Clique no botão Adicionar para escolher na sua lista de projetos.

Pode pré-visualizar o Webform para ver como a sua nova opção fica para os seus clientes.

Como incorporar um webform no Portal do Cliente
Para incorporar um formulário web num Portal do Cliente:
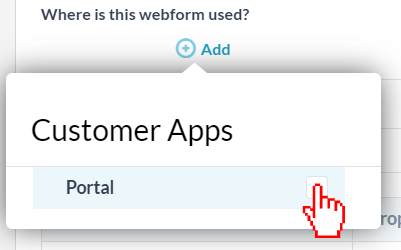
Passo 1: Clique no botão Adicionar por baixo “Onde é que esta forma web é usada?”

Passo 2: Selecione o portal em que deseja que o formulário apareça.

Como colocar um webform num site
Para incorporar o seu webform diretamente no seu site, terá de identificar o URL da forma web e inseri-lo no código abaixo. Siga estes passos para encontrar o URL do seu formato web:
Passo 1: Clique no ícone Mais Aplicações no lado inferior esquerdo da aplicação OneDesk.

Passo 2: Clique no ícone de engrenagem para navegar para a secção de administração.

Passo 3: Clique em Webforms a partir da lista de aplicações.

Passo 4: Clique no botão pré-visualização ao lado da placa web que deseja incorporar no seu site.

Passo 5: Copie o URL da janela de pré-visualização e cole-o no código HTML abaixo. Este é o código que irá utilizar no seu site:
<iframe src=”INSERIR URL AQUI“></iframe>
