OneDesk include una varietà di app per i clienti che puoi inserire nel tuo sito web per servire meglio i tuoi clienti. Queste app includono chat dal vivo, moduli di ticket, knowledge base e un portale di ticket rivolto al cliente.
Il modo più semplice per inserirli nel tuo sito è incorporare lo script trovato sotto Admin> App per i clienti all’interno dell’applicazione principale. Questo posizionerà il widget delle app dei clienti di OneDesk sul tuo sito e potrai quindi abilitare, configurare e controllare le app dei clienti direttamente dal tuo account OneDesk. Tuttavia, se lo desideri, puoi anche incorporare le app del cliente utilizzando un iFrame.
Cos’è un iFrame?
Un iFrame è un markup HTML che ti consente di incorporare una pagina web all’interno di un’altra. Definisci uno spazio rettangolare sulla tua pagina in cui desideri che venga visualizzata l’altra pagina web e definisci la pagina che deve essere incorporata. Questo viene fatto utilizzando il tag html iframe.
Ecco il codice HTML da utilizzare

Dovrai sostituire “yourURI” con il tuo URI in modo che incorpori il tuo portale. Puoi trovarlo nell’e-mail di benvenuto che ti abbiamo inviato quando ti sei registrato o dai link di anteprima in Amministrazione> App per i clienti> Portale.
Le dimensioni evidenziate in azzurro rappresentano le dimensioni dell’iframe in pixel. È possibile modificarli in base alle proprie esigenze.
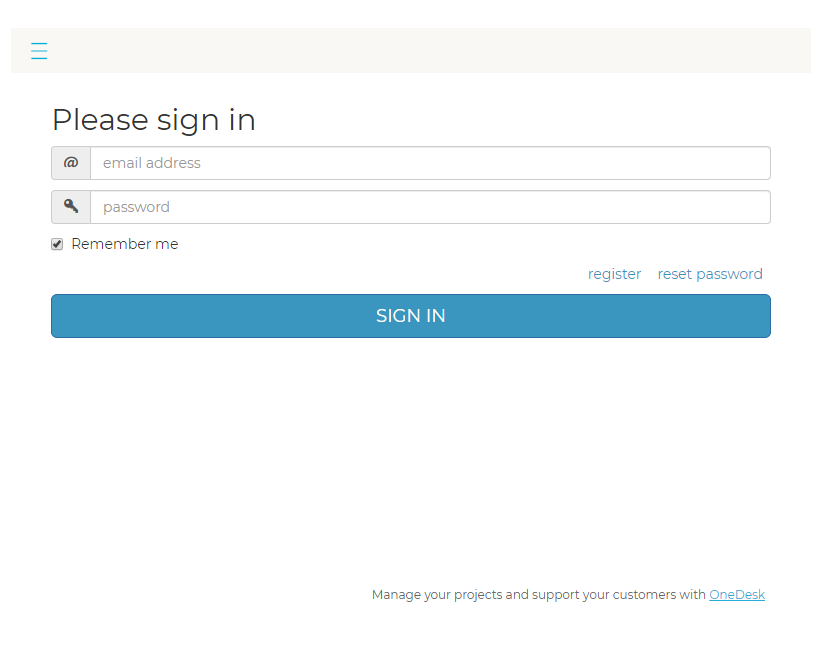
Ecco come apparirà sul tuo sito web
Dopo averlo incorporato vedrai qualcosa del genere:

Suggerimenti e risoluzione dei problemi
- Se vedi “URL errato” sulla tua pagina, dovrai verificare che il tuo URL SRC sia corretto. Non dimenticare la barra finale dopo l’URI / .
- Per aiutarti a ridimensionarlo potresti voler impostare temporaneamente il frameborder su “1” in modo da poter vedere meglio il contorno.
- Man mano che le dimensioni della cornice cambiano, i contenuti saranno disposti in modo diverso per adattarsi meglio a quelle dimensioni.