OneDesk include più app rivolte ai clienti che puoi utilizzare per abilitare la comunicazione con i tuoi clienti. Le app includono il widget web, il messenger, il portale, la knowledge base e i moduli web. Ogni app fornisce canali a clienti, clienti o utenti finali per ricevere supporto o collaborare con il tuo team.
Il widget web è un’icona visualizzata sul tuo sito che si apre per consentire un facile accesso alle altre app. Il messenger è un’applicazione di chat dal vivo tra i tuoi agenti e clienti. Il portale consente ai clienti di visualizzare l’avanzamento del ticket o dell’attività , lo stato o altri dettagli consentiti. La knowledge base è un hub di informazioni per i tuoi clienti. Infine, i moduli web consentono ai clienti di inviarti nuovi biglietti o attività. Puoi abilitare tutte o alcune di queste app per l’utilizzo da parte dei tuoi clienti. Il primo passo fondamentale per iniziare a servire i tuoi clienti è aggiungere le app al tuo sito web.
Una volta aggiunti, puoi regolare varie configurazioni come aspetto e comportamento, live e direttamente in OneDesk, senza apportare modifiche aggiuntive al tuo sito stesso. Esistono alcuni metodi per aggiungere le app dei clienti al tuo sito Web, a seconda delle tue preferenze. Questo articolo discuterà in modo approfondito ogni metodo.
Sommario
- Utilizzando un collegamento diretto alle app
- Incorporamento del widget
- Incorpora le singole app nella tua pagina
Utilizzo di un collegamento a un’app
Se desideri che i tuoi clienti accedano a una o più app dal tuo sito, un metodo semplice consiste nel collegare semplicemente l’URL dell’app da qualche parte nel tuo sito. Ad esempio, puoi avere del testo nel menu del tuo sito che dice “Portale clienti” e un collegamento all’URL dell’applicazione del tuo portale. Ovviamente puoi utilizzare questo metodo per tutte le app che desideri utilizzare, poiché ciascuna delle app dei clienti ha il proprio URL.

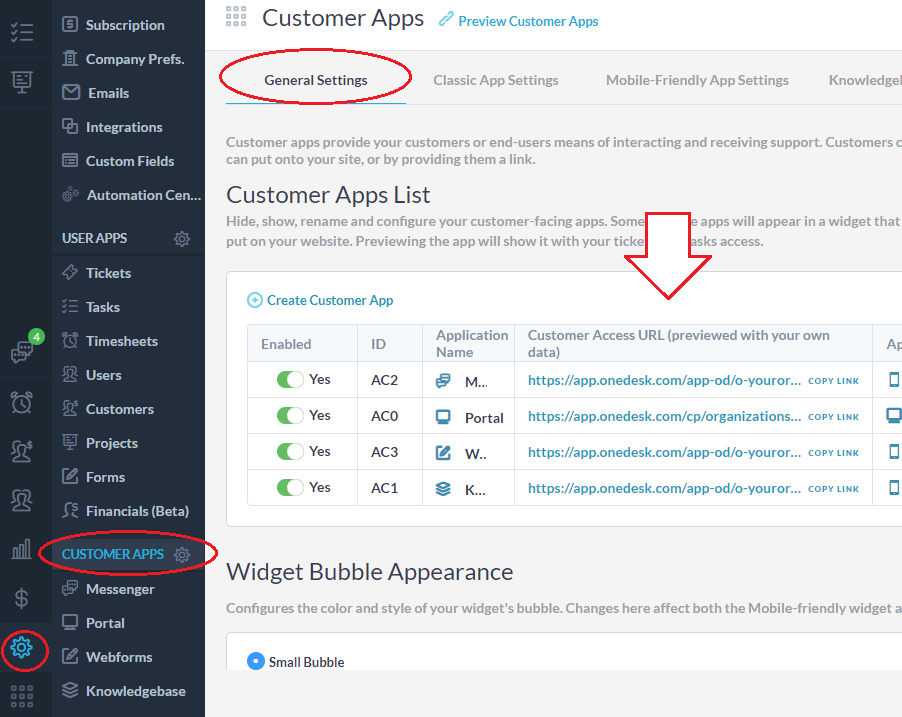
Per trovare l’URL di ciascuna delle tue applicazioni, vai su Amministrazione –> App dei clienti –> Scheda Impostazioni generali -> sotto la colonna URL accesso cliente . Questi URL forniscono collegamenti alla versione a schermo intero di ciascuna app. Puoi anche visualizzarli in anteprima da qui. Ricorda che il portale ticket/attività , knowledge base, moduli web e messenger sono ottimizzati per i dispositivi mobili, il che significa che un cliente che accede al tuo sito da un dispositivo mobile può utilizzare comodamente queste app. Come sempre, puoi configurare il comportamento o l’aspetto delle app dalle impostazioni di amministrazione del tuo account OneDesk senza apportare ulteriori modifiche al tuo sito.
Incorporamento del widget web
Cos’è il widget web?
Il widget web è un’applicazione che può essere aggiunta al tuo sito e appare come un’icona a forma di bolla sul lato della pagina. Quando si fa clic sull’icona, i clienti possono accedere a una oa tutte le app dei clienti che hai abilitato. Ogni app viene visualizzata come una scheda all’interno del widget. Il widget stesso può essere configurato in termini di aspetto e quali app sono incluse nel widget. Per informazioni complete sulla configurazione dell’aspetto e del comportamento del widget, vedere: Configurazione del widget.

Aggiunta del widget web al tuo sito web con lo snippet
Il widget è abbastanza facile da aggiungere al tuo sito web. Aggiungi semplicemente un piccolo snippet JavaScript al codice della tua pagina web. Puoi trovare il tuo snippet all’interno del pannello di amministrazione del tuo account OneDesk, sotto Amministrazione –> App dei clienti –> Impostazioni dell’app classica –> Quindi fare clic sul collegamento ” Genera frammento “.

Questa azione genererà il codice per posizionare il widget delle app dei clienti OneDesk sul tuo sito. Copia e incolla lo snippet di codice nel codice del tuo sito web. A seconda della tua azienda, potresti aver bisogno di un dipartimento o di un membro del team specifico per farlo per te, tuttavia, una volta eseguito l’accesso al codice del tuo sito Web, il processo è semplice. Basta aggiungere lo script generato a una o più pagine del tuo sito web prima del tag di chiusura ‘body’. Se desideri che il widget appaia su tutte le pagine del tuo sito web, ti consigliamo di aggiungere lo script al footer della pagina. E questo è tutto! I tuoi clienti possono ora accedere a qualsiasi app nel widget dal tuo sito web. Ancora una volta, puoi configurare il widget direttamente dal tuo account OneDesk senza apportare ulteriori modifiche al tuo sito web.
Se utilizzi un sito WordPress o Joomla, tuttavia, controlla le sezioni seguenti.
Nota : ci sono due tipi di widget ‘Classic’ e ‘MFA’. Puoi scegliere la tua preferenza. Ulteriori informazioni sulle differenze: app classiche e app MFA . Se scegli il widget MFA, i passaggi precedenti sono per lo più gli stessi, tranne per il fatto che dovresti andare su Amministrazione –> App dei clienti –> Impostazioni app ottimizzate per dispositivi mobili e fai clic su “Genera snippet (widget MFA)”
Configura il fumetto del widget dallo snippet di codice (opzionale)
Mentre puoi semplicemente copiare e incollare questo snippet così com’è, ci sono alcune opzioni che puoi configurare nel codice se lo desideri. È possibile modificare la posizione sulla pagina, i colori e le icone utilizzando i parametri elencati di seguito. Se non specifichi una proprietà, utilizzerà l’impostazione predefinita. Nota: non modificare il nome dell’organizzazione poiché questo è ciò che lo imposta sul tuo portale clienti.
(Ancora una volta, tieni presente che questo è del tutto facoltativo e molte di queste configurazioni possono essere effettuate direttamente nelle impostazioni dell’amministratore di OneDesk.)
- origine = “ ”
- Modifica la posizione del widget nell’angolo più lontano della finestra e la direzione di apertura del widget. I valori validi includono “sinistra” e “destra”. (es. origine=”sinistra” )
- x = “ ”
- Modifica in modo granulare la posizione del widget lungo l’asse x. I valori validi includono i numeri (ad es. x=”100″ ).
- y = “ ”
- Modifica in modo granulare la posizione del widget lungo l’asse y. I valori validi includono i numeri (ad es. y=”100″ ).
- distanza = “ ”
- Modifica in modo granulare la posizione del widget lungo l’asse x. I valori validi includono i numeri (ad es. distanza=”100″ ).
- close-color = “ ”
- Cambia il colore dell’icona del widget “chiudi (“X”) che viene visualizzata sul widget mentre è aperto. I valori validi includono codici HEX, RGB e nomi di colori supportati dal browser . (es. close-color=”red” )


- colore aperto = “ ”
- Cambia il colore dell’icona principale (il colore del fumetto del widget quando non è aperto). I valori validi includono codici HEX, RGB e nomi di colori. (es. open-color=”#FF0CB” )
- modalità bolla = ” “
- Modifica le dimensioni del fumetto del widget. Il valore valido include “piccolo”. Grande è l’impostazione predefinita. (es. bubble-mode=”small” )
- bolla-testo-online = “ ”
- Modifica il testo visualizzato all’interno del fumetto quando sei impostato su Online (viene visualizzato solo in un fumetto di grandi dimensioni) I valori validi includono lettere, numeri, caratteri speciali. La bolla si espande in base alla quantità di caratteri inseriti. (ad es. bubble-online-text=”Come possiamo aiutare?” )
- bolla-offline-testo = “ ”
- Come sopra, ma viene visualizzato quando la chat è impostata su offline. (es. bubble-offline-text=”Offline. Lascia un messaggio” )
- colore-testo-bolla = “ ”
- Modifica il testo visualizzato nel fumetto del widget (solo icona grande). I valori validi includono codici HEX, RGB e nomi di colori. (es. bubble-text-color=”aqua” )


Puoi anche impostare a livello di codice questi attributi tramite parametri creando un secondo tag di script che utilizza il comando ‘createCommunicatorButton’. Contattaci per maggiori dettagli su questo.

Aggiungi il widget utilizzando l’integrazione con WordPress
OneDesk ha un’estensione diretta per WordPress. L’estensione ti consente di incorporare facilmente il widget nel tuo sito WordPress. Puoi installare il plugin dalle impostazioni di WordPress. Per le istruzioni complete, vedere: Come installare il widget sul tuo sito WordPress.
Aggiungi il widget utilizzando l’integrazione Joomla
OneDesk ha un’estensione diretta per i siti Joomla. L’estensione ti consente di incorporare il widget sul tuo sito. Leggi l’estensione sul sito Joomla. Oppure aggiungi il widget utilizzando le seguenti istruzioni: Integrazione con Joomla.
Per configurare le app visualizzate all’interno del widget
OneDesk è abbastanza flessibile e configurabile. Puoi configurare quali app vengono visualizzate come schede all’interno del widget senza disabilitare l’app. Ad esempio, è possibile utilizzare solo il live chat messenger nel widget, consentendo ai clienti di accedere al portale da un collegamento. Questa configurazione è utile se: a) Vuoi utilizzare solo alcune app. b) Si desidera che un’app o determinate app accedano dal widget mentre un’altra app sia accessibile con altri mezzi. Vedere Configurazione del widget per le istruzioni complete.

Incorpora le app nella tua pagina
Una o tutte le app possono essere incorporate direttamente in una pagina web. Ogni app del cliente può essere incorporata in modo indipendente oppure puoi incorporare il widget stesso.
L’incorporamento di un’app del cliente è una buona opzione per una varietà di situazioni come:
- Vuoi che le app siano incorporate in una pagina che è il tuo URL.
- Vuoi che le app appaiano contenute nel tuo stile o nelle informazioni contestuali.
- Vuoi incorporare l’app in una pagina che si trova dietro i tuoi criteri di accesso o all’interno del tuo sito intranet.

Incorpora le app utilizzando un iFrame
Un modo abbastanza semplice per incorporare un’app del cliente è utilizzare un iFrame.
Cos’è un iFrame?
Un iFrame è un markup HTML che ti consente di incorporare una pagina web all’interno di un’altra. Definisci uno spazio rettangolare sulla tua pagina in cui desideri che venga visualizzata l’altra pagina web e definisci la pagina che deve essere incorporata. Questo viene fatto utilizzando il tag HTML iFrame .

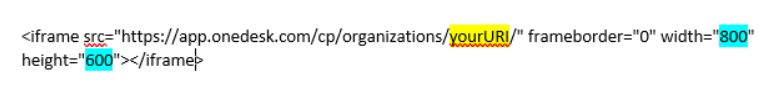
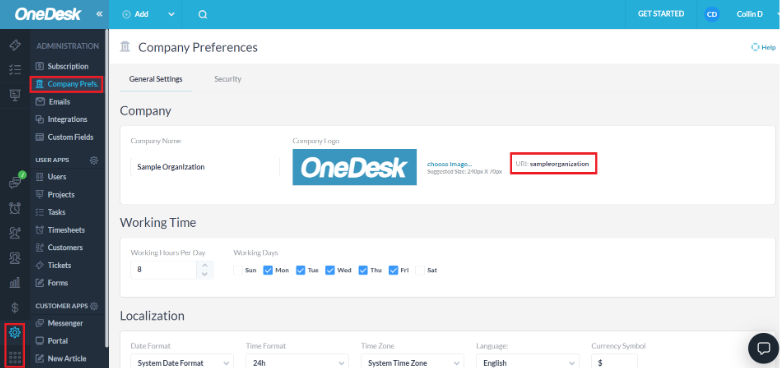
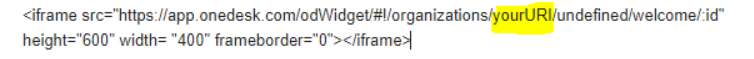
Sopra c’è un esempio di codice iFrame che incorporerà il portale. Dovrai sostituire “yourURI” con il tuo URI in modo che incorpori il tuo portale. Puoi trovare il tuo URI all’interno di OneDesk in Altre applicazioni –> Amministrazione –> Preferenze aziendali. È inoltre possibile regolare le dimensioni del display modificando i valori di larghezza e altezza.

Di seguito è riportato un esempio di come puoi incorporare il widget nella tua pagina. Ancora una volta, sostituisci “yourURI” con l’URI della tua organizzazione e regola l’altezza e la larghezza secondo necessità.

Il widget avrà un aspetto simile a questo una volta incorporato nella tua pagina web:

L’incorporamento tramite un iFrame non si limita ovviamente al portale o al widget. Puoi incorporare qualsiasi app del cliente: portale, KB, modulo web, messenger. Il modo più semplice è copiare e incollare l’URL dell’app nell'”URL src” del codice iFrame. Per trovare l’URL delle tue app. Vai in Amministrazione> App dei clienti (vedere la sezione “Utilizzo di un collegamento” sopra).
Utilizzo di CNAME / Inserimento delle app nel proprio dominio
Che cos’è un CNAME e perché dovrei usarlo?
Quando un utente apre il portale clienti di OneDesk dal tuo sito Web, sta effettivamente navigando su OneDesk.com Se desideri mantenere il portale sotto il tuo dominio, puoi farlo aggiungendo la pagina del portale OneDesk come record CNAME nel registrar del tuo dominio. Senza entrare nei dettagli tecnici, un CNAME associa un nome a un nome di dominio canonico. In altre parole, questo metodo consente di personalizzare l’indirizzo web. Quindi, quando un cliente accede alla tua app, l’URL è il tuo.
Come inserire app nel tuo dominio con CNAME
Puoi ospitare il tuo portale clienti OneDesk o altre app clienti sul tuo dominio. Ecco come si fa.
Crea un record CNAME
- Per prima cosa devi avere accesso alla modifica dei record CNAME sul tuo registrar. Ogni registrar è diverso, ma ecco alcune istruzioni per Domain.com , Vai papà , e namecheap .
- Successivamente è necessario scegliere un sottodominio in cui si desidera ospitare il portale. Ad esempio, potresti scegliere http://portal.tuodominio.com per ospitare il tuo portale clienti OneDesk (“portale” è il tuo sottodominio). Quindi sul tuo registrar devi creare un record CNAME che punti il tuo sottodominio scelto all’URL dell’app. (Gli URL delle app sono disponibili nel tuo account in Amministrazione –> App dei clienti. )
Una volta fatto, devi inviarci un’e-mail ( support@onedesk.com ) con le seguenti informazioni:
1. Il sottodominio scelto e l’URL di reindirizzamento (ad es. http://portal.yourdomain.com)
2. Il collegamento all’app del cliente OneDesk che desideri inserire (vedi sopra su come trovare questo collegamento).
POI
- Genereremo e ti forniremo i 2 URL CNAME.
- Configura i CNAME nel tuo dominio (crea voci DNS) e inviaci una conferma.
- Quindi eseguiremo le modifiche e l’attivazione da parte nostra.
Nota: per HTTPS, possiamo ottenere automaticamente un certificato Let’s Encrypt e/o AWS SSL per il tuo sottodominio una volta che l’impostazione CNAME è stata propagata correttamente nel DNS.