OneDesk comprend plusieurs applications destinées aux clients que vous pouvez utiliser pour permettre la communication avec vos clients. Les applications incluent le widget Web, la messagerie, le portail, la base de connaissances et les formulaires Web. Chaque application fournit des canaux permettant aux clients ou aux utilisateurs finaux de recevoir une assistance ou de collaborer avec votre équipe.
Le widget Web est une icône affichée sur votre site qui s’ouvre pour permettre un accès facile aux autres applications. Le messager est une application de chat en direct entre vos agents et vos clients. Le portail permet aux clients de voir la progression du ticket ou de la tâche , le statut ou d’autres détails que vous autorisez. La base de connaissances est un centre d’informations pour vos clients. Enfin, les formulaires Web permettent aux clients de vous soumettre de nouveaux tickets ou tâches. Vous pouvez activer tout ou partie de ces applications pour que vos clients puissent les utiliser. La première étape clé pour commencer à servir vos clients consiste à ajouter les applications à votre site Web.
Une fois ajouté, vous pouvez ajuster diverses configurations telles que l’apparence et le comportement, en direct et directement dans OneDesk, sans apporter de modifications supplémentaires à votre site lui-même. Il existe plusieurs méthodes pour ajouter les applications client à votre site Web, en fonction de vos préférences. Cet article discutera de chaque méthode en profondeur.
Table des matières
- En utilisant un lien direct vers l’application ou les applications
- Intégrer le widget
- Intégrez des applications individuelles sur votre page
Utiliser un lien vers une application
Si vous souhaitez que vos clients accèdent à une ou plusieurs applications à partir de votre site, une méthode simple consiste simplement à lier l’URL de l’application à partir de quelque part sur votre site. Par exemple, vous pouvez avoir un texte dans le menu de votre site qui indique « Portail client » et des liens vers l’URL de votre application de portail. Bien sûr, vous pouvez utiliser cette méthode pour toutes les applications que vous souhaitez utiliser, car chacune des applications client a sa propre URL.

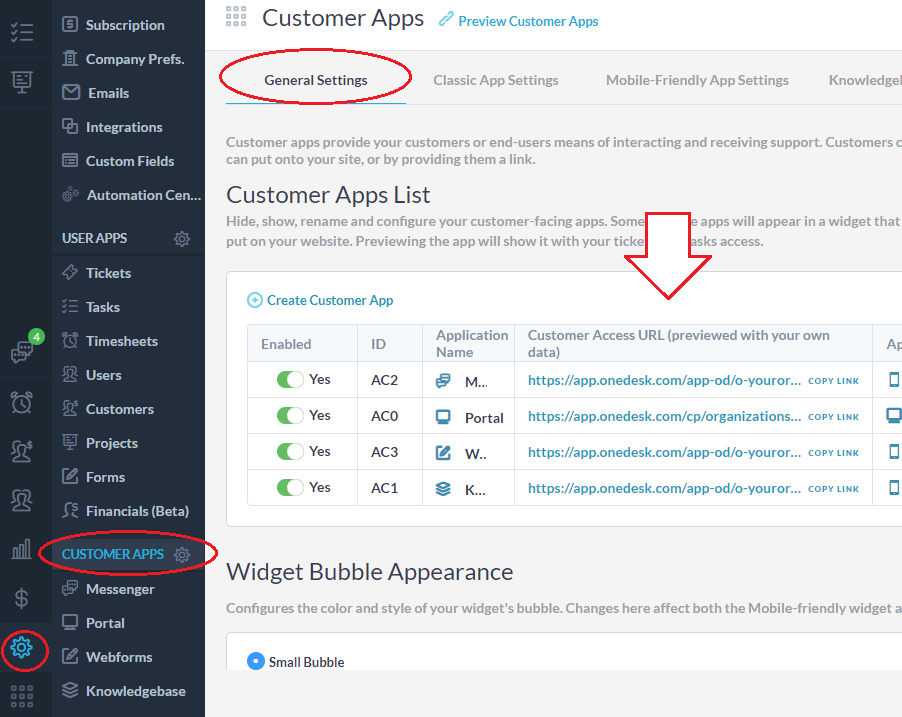
Pour trouver l’URL de chacune de vos applications allez dans Administration –> Applications client –> Onglet Paramètres généraux -> sous la colonne URL d’accès client . Ces URL fournissent des liens vers la version plein écran de chaque application. Vous pouvez également les prévisualiser à partir d’ici. N’oubliez pas que le portail de tickets/tâches , la base de connaissances, les formulaires Web et la messagerie sont adaptés aux mobiles, ce qui signifie qu’un client accédant à votre site à partir d’un appareil mobile peut utiliser confortablement ces applications. Comme toujours, vous pouvez configurer le comportement ou l’apparence des applications à partir des paramètres d’administration de votre compte OneDesk sans apporter d’autres modifications à votre site.
Intégration du widget Web
Qu’est-ce que le widget Web ?
Le widget Web est une application qui peut être ajoutée à votre site et apparaît sous la forme d’une icône en forme de bulle sur le côté de la page. Lorsque vous cliquez sur cette icône, les clients peuvent accéder à une ou à toutes les applications client que vous avez activées. Chaque application apparaît sous la forme d’un onglet dans le widget. Le widget lui-même peut être configuré en termes d’apparence ainsi que les applications incluses dans le widget. Pour des informations complètes sur la configuration de l’apparence et du comportement du widget, voir : Configuration du widget.

Ajout du widget Web à votre site Web avec l’extrait de code
Le widget est assez facile à ajouter à votre site Web. Ajoutez simplement un petit extrait de code JavaScript au code de votre page Web. Vous pouvez trouver votre extrait dans le panneau d’administration de votre compte OneDesk, sous Administration –> Applications client –> Paramètres de l’application classique –> Cliquez ensuite sur le lien ” Générer un extrait “.

Cette action générera le code pour placer le widget des applications client OneDesk sur votre site. Copiez et collez l’extrait de code dans le code de votre site Web. Selon votre entreprise, vous aurez peut-être besoin d’un service ou d’un membre de l’équipe spécifique pour le faire à votre place, cependant, une fois le code de votre site Web accessible, le processus est simple. Ajoutez simplement le script généré à une ou plusieurs pages de votre site Web avant la balise de fermeture ‘body’. Si vous souhaitez que le widget apparaisse sur toutes les pages de votre site Web, nous vous recommandons d’ajouter le script au pied de page. Et c’est tout! Vos clients peuvent désormais accéder à toutes les applications du widget depuis votre site Web. Encore une fois, vous pouvez configurer le widget directement depuis votre compte OneDesk sans apporter de modifications supplémentaires à votre site Web.
Si vous utilisez un site WordPress ou Joomla, consultez les sections ci-dessous.
Remarque : Il existe deux types de widgets ‘Classic’ et ‘MFA’. Vous pouvez choisir votre préférence. En savoir plus sur les différences : applications classiques et applications MFA . Si vous choisissez le widget MFA, les étapes ci-dessus sont pour la plupart les mêmes, sauf que vous devez aller dans Administration –> Applications client –> Paramètres de l’application mobile et cliquez sur “Générer un extrait (widget MFA)”
Configurez la bulle du widget à partir de l’extrait de code (facultatif)
Bien que vous puissiez simplement copier et coller cet extrait tel quel, il existe quelques options que vous pouvez configurer dans le code si vous le souhaitez. Vous pouvez modifier la position sur la page, les couleurs et les icônes en utilisant les paramètres répertoriés ci-dessous. Si vous ne spécifiez pas de propriété, il utilisera la valeur par défaut. Remarque : Ne modifiez pas le nom de l’organisation, car c’est ce qui le définit sur votre propre portail client.
(Encore une fois, gardez à l’esprit que cela est entièrement facultatif et que bon nombre de ces configurations peuvent être effectuées directement dans vos paramètres d’administration OneDesk.)
- origine = ” “
- Modifie la position du widget dans le coin le plus éloigné de la fenêtre et la direction dans laquelle le widget s’ouvre. Les valeurs valides incluent « gauche » et « droite ». (par exemple origin=”left” )
- x = ” “
- Modifie de manière granulaire la position du widget le long de l’axe des x. Les valeurs valides incluent les nombres (par exemple x=”100″ ).
- y = ” “
- Modifie de manière granulaire la position du widget le long de l’axe y. Les valeurs valides incluent les nombres (par exemple y=”100″ ).
- distance = ” “
- Modifie de manière granulaire la position du widget le long de l’axe des x. Les valeurs valides incluent les nombres (par exemple , distance=”100″ ).
- close-color = ” “
- Modifie la couleur de l’icône du widget ‘fermer (‘X’) qui s’affiche sur le widget lorsqu’il est ouvert. Les valeurs valides incluent les codes HEX, RVB et les noms de couleurs pris en charge par le navigateur . (par exemple close-color=”red” )


- open-color = ” “
- Modifie la couleur de l’icône principale (la couleur de la bulle du widget lorsqu’elle n’est pas ouverte). Les valeurs valides incluent les codes HEX, RVB et les noms de couleur. (par exemple open-color=”#FF0CB” )
- mode bulle = ” “
- Modifie la taille de la bulle du widget. La valeur valide inclut ‘petit’. Grand est la valeur par défaut. (par exemple bubble-mode=”small” )
- bulle-texte-en-ligne = ” “
- Modifie le texte affiché dans la bulle lorsque vous êtes en ligne (s’affiche uniquement dans une bulle de grande taille) Les valeurs valides incluent les lettres, les chiffres et les caractères spéciaux. La bulle s’agrandit en fonction du nombre de caractères saisis. (par exemple bubble-online-text=”Comment pouvons-nous vous aider?” )
- bulle-hors-ligne-texte = ” “
- Identique à ci-dessus, mais s’affiche lorsque votre chat est défini sur hors ligne. (par exemple bubble-offline-text=”Hors ligne. Laisser un message” )
- bulle-texte-couleur = ” “
- Modifie le texte affiché dans la bulle du widget (grande icône uniquement). Les valeurs valides incluent les codes HEX, RVB et les noms de couleur. (par exemple bubble-text-color=”aqua” )


Vous pouvez également définir ces attributs par programmation via params en créant une deuxième balise de script qui utilise la commande ‘createCommunicatorButton’. Contactez-nous pour plus de détails à ce sujet.

Ajouter le widget à l’aide de l’intégration WordPress
OneDesk a une extension directe pour WordPress. L’extension vous permet d’intégrer facilement le widget à votre site WordPress. Vous pouvez installer le plugin à partir de vos paramètres WordPress. Pour des instructions complètes, voir : Comment installer le widget sur votre site WordPress.
Ajouter le widget à l’aide de l’intégration Joomla
OneDesk a une extension directe pour les sites Joomla. L’extension vous permet d’intégrer le widget sur votre site. Lisez à propos de l’extension sur le site Joomla. Ou ajoutez le widget en suivant les instructions suivantes : Intégration Joomla.
Pour configurer les applications affichées dans le widget
OneDesk est assez flexible et configurable. Vous pouvez configurer les applications qui apparaissent sous forme d’onglets dans le widget sans désactiver l’application. Par exemple, vous pouvez utiliser uniquement le messager de chat en direct dans le widget, tout en permettant aux clients d’accéder au portail à partir d’un lien. Cette configuration est utile si : a) Vous ne souhaitez utiliser que certaines applications. b) Vous souhaitez accéder à une application ou à certaines applications à partir du widget, tandis qu’une autre application est accessible par d’autres moyens. Voir Configuration du widget pour des instructions complètes.

Intégrer la ou les applications à votre page
Une ou toutes les applications peuvent être intégrées directement sur une page Web. Chaque application client peut être intégrée indépendamment ou vous pouvez intégrer le widget lui-même.
L’intégration d’une application client est une bonne option pour diverses situations telles que :
- Vous voulez que les applications soient intégrées sur une page qui est votre propre URL.
- Vous souhaitez que les applications apparaissent contenues dans votre propre style ou informations contextuelles.
- Vous souhaitez intégrer l’application sur une page qui se trouve derrière vos propres critères de connexion ou sur votre site intranet.

Intégrer des applications à l’aide d’un iFrame
Un moyen assez simple d’intégrer une application client consiste à utiliser un iFrame.
Qu’est-ce qu’un iFrame?
Un iFrame est un balisage HTML qui vous permet d’intégrer une page Web dans une autre. Vous définissez un espace rectangulaire sur votre page où vous souhaitez que l’autre page Web apparaisse, et vous définissez la page qui doit être intégrée. Cela se fait à l’aide de la balise HTML iFrame .

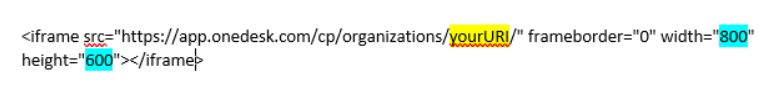
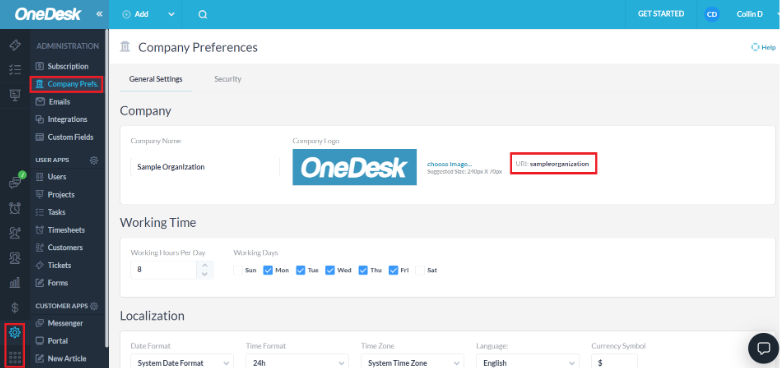
Ci-dessus, un exemple de code iFrame qui intégrera le portail. Vous devrez remplacer “votreURI” par votre propre URI afin qu’il intègre votre propre portail. Vous pouvez trouver votre URI dans OneDesk sur Plus d’applications –> Administratif –> Préférences de l’entreprise. Vous pouvez également ajuster la taille de l’affichage en modifiant les valeurs de largeur et de hauteur.

Vous trouverez ci-dessous un exemple de la façon dont vous pouvez intégrer le widget sur votre page. Encore une fois, remplacez “votreURI” par l’URI de votre organisation et ajustez la hauteur et la largeur selon vos besoins.

Le widget ressemblera à ceci une fois intégré à votre page Web :

L’intégration à l’aide d’un iFrame ne se limite bien sûr pas au portail ou au widget. Vous pouvez intégrer n’importe quelle application client – portail, base de connaissances, formulaire Web, messagerie. Le moyen le plus simple consiste à copier et coller l’URL de l’application dans l’URL src du code iFrame. Pour trouver l’URL de vos applications. Aller à l’administration> Applications client (voir la section “Utiliser un lien” ci-dessus).
Utiliser CNAME / Mettre les applications sur votre propre domaine
Qu’est-ce qu’un CNAME et pourquoi devrais-je l’utiliser ?
Lorsqu’un utilisateur ouvre le portail client OneDesk à partir de votre site Web, il navigue réellement sur OneDesk.com.Si vous souhaitez conserver le portail sous votre propre domaine, vous pouvez le faire en ajoutant votre page de portail OneDesk en tant qu’enregistrement CNAME sur votre registraire de domaine. Sans entrer dans les détails techniques, un CNAME associe un nom à un nom de domaine canonique. En d’autres termes, cette méthode vous permet de personnaliser l’adresse Web. Ainsi, lorsqu’un client accède à votre application, l’URL est la vôtre.
Comment mettre des applications sur votre propre domaine avec CNAME
Vous pouvez héberger votre portail client OneDesk ou d’autres applications client sur votre propre domaine. Voici comment c’est fait.
Créer un enregistrement CNAME
- Vous devez d’abord avoir accès à la modification des enregistrements CNAME sur votre bureau d’enregistrement. Chaque registraire est différent, mais voici quelques instructions pour Domain.com , Allez papa , et namecheap .
- Ensuite, vous devez choisir un sous-domaine dans lequel vous souhaitez héberger le portail. Par exemple, vous pouvez choisir http://portal.votredomaine.com pour héberger votre portail client OneDesk (“portail” est votre sous-domaine). Ensuite, sur votre bureau d’enregistrement, vous devez créer un enregistrement CNAME qui pointe le sous-domaine choisi vers l’URL de l’application. (Les URL des applications se trouvent dans votre compte sous Administration –> Applications client. )
Une fois cela fait, vous devez nous envoyer par e-mail ( support@onedesk.com ) les informations suivantes :
1. Le sous-domaine et l’URL de redirection que vous avez choisis (par ex. http://portal.yourdomain.com)
2. Le lien vers l’application client OneDesk que vous souhaitez y mettre (voir ci- dessus pour savoir comment trouver ce lien).
ALORS
- Nous allons générer et vous fournir les 2 URL CNAME.
- Vous allez configurer les CNAME de votre domaine (créer des entrées DNS) et nous envoyer une confirmation.
- Nous effectuerons ensuite les modifications et l’activation de notre côté.
Remarque : Pour HTTPS, nous pouvons obtenir automatiquement un certificat SSL Let’s Encrypt et/ou AWS pour votre sous-domaine une fois que le paramètre CNAME est correctement propagé dans le DNS.