¿Qué son los formularios web?
Los formularios web se utilizan para recopilar información de sus clientes y traducir esa información en elementos en OneDesk. A través de formularios web, permite a sus clientes crear diferentes tipos de elementos en la aplicación OneDesk. Puede crear un formulario web para cada tipo de elemento (por ejemplo, un ticket, una tarea, un error, un informe de error, etc.) que haya habilitado.
Tipos de artículo
En OneDesk, puede tener hasta 10 tipos diferentes de tickets, 10 tipos diferentes de tareas y 10 tipos diferentes de funciones. Para cada uno de esos 30 tipos, puede crear un formulario web único. Para habilitar diferentes tipos de elementos, navegue hasta su aplicación de tickets o aplicación de tareas en su sección administrativa y actívelos en la lista superior.
Campos Personalizados
OneDesk le permite editar las propiedades del campo personalizado que se recopilan en cada formulario web.
Por ejemplo:
En un formulario web, puede hacer que sus clientes envíen Entradas y solicite la siguiente información:
- Tema
- Descripción
- Prioridad de entradas

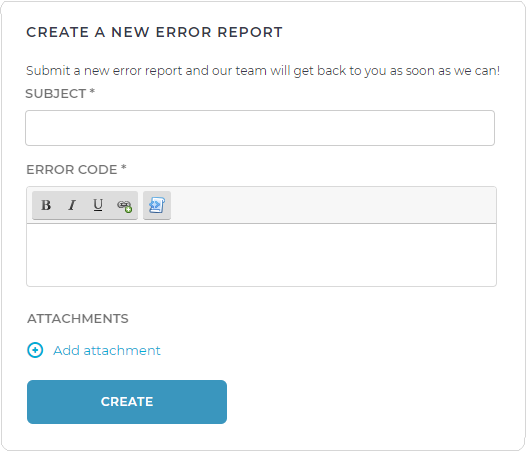
En otro formulario web, puede recopilar informes de error y solicite la siguiente información:
- Tema
- Código de error
- Captura de pantalla del error

Cómo crear un formulario web
Paso 1: Haga clic en el Más aplicaciones en la parte inferior izquierda de la aplicación OneDesk.

Paso 2: Haga clic en el diente icono para navegar a la sección de administración.

Paso 3: Hacer clic Formularios web de la lista de aplicaciones.

Paso 4: En “Seleccione un tipo para crear un formulario web”, elija el tipo de elemento que creará su formulario web en OneDesk.

Paso 5: Hacer clic Crear formulario web .

Personalización de formularios web
En su formulario web, puede cambiar el título y el subtítulo del formulario. También puede agregar y eliminar propiedades del formulario y hacer que las propiedades sean obligatorias o no. Puede agregar propiedades haciendo clic en Agregar otra propiedad al formulario web en el fondo.

Cómo permitir que los clientes envíen artículos a proyectos
Puede permitir que sus clientes envíen artículos directamente a sus proyectos en OneDesk. Puede decidir a qué proyectos se envían en cada formulario y darles acceso solo a los proyectos que seleccione. Para habilitar esto:
Paso 1: Hacer clic Agregar otra propiedad al formulario web en la parte inferior del formulario web que seleccione.

Paso 2: Seleccione Proyecto de las opciones.

Paso 3: Seleccione “solo proyectos que siguen los visitantes” para permitir que sus clientes SÓLO envíen sus artículos a los proyectos que están siguiendo. Seleccione “proyectos seleccionados” si desea elegir los proyectos a los que permite que sus clientes envíen artículos. Haga clic en el Agregar para elegir de su lista de proyectos.

Puede obtener una vista previa del formulario web para ver cómo ven su nueva opción a sus clientes.

Cómo insertar un formulario web en el portal del cliente
Para incrustar un formulario web en un portal de clientes:
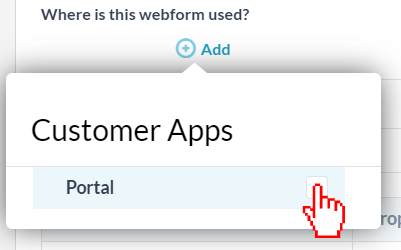
Paso 1: Clickea en el Agregar botón debajo de “¿Dónde se utiliza este formulario web?”

Paso 2: Seleccione el portal en el que desea que aparezca el formulario.

Cómo colocar un formulario web en un sitio web
Para incrustar su formulario web directamente en su sitio, deberá identificar la URL del formulario web e insertarla en el código a continuación. Siga estos pasos para encontrar la URL de su formulario web:
Paso 1: Haga clic en el Más aplicaciones en la parte inferior izquierda de la aplicación OneDesk.

Paso 2: Haga clic en el diente icono para navegar a la sección de administración.

Paso 3: Hacer clic Formularios web de la lista de aplicaciones.

Paso 4: Haga clic en el Avance junto al formulario web que desea insertar en su sitio.

Paso 5: Copie la URL de la ventana de vista previa y péguela en el código HTML a continuación. Este es el código que utilizará en su sitio:
<iframe src= “ INSERTAR URL AQUÍ “></ iframe>
